排序
帝国cms怎么二次开发
帝国CMS二次开发步骤:理解系统架构。创建定制模块。修改模板。进行数据交互。完成前端开发。调试和部署。 帝国CMS二次开发指南 如何进行帝国CMS二次开发? 帝国CMS二次开发需要以下步骤: 一、...
为什么使用CSS mask属性时图片未被请求?如何解决这个问题?
CSS Mask属性图片未请求的解决方法 使用css mask属性时,有时会遇到图片未被请求的问题,即使已在css中正确指定图片地址。浏览器网络面板中无法看到对该图片的请求。 问题示例: 以下代码演示了...
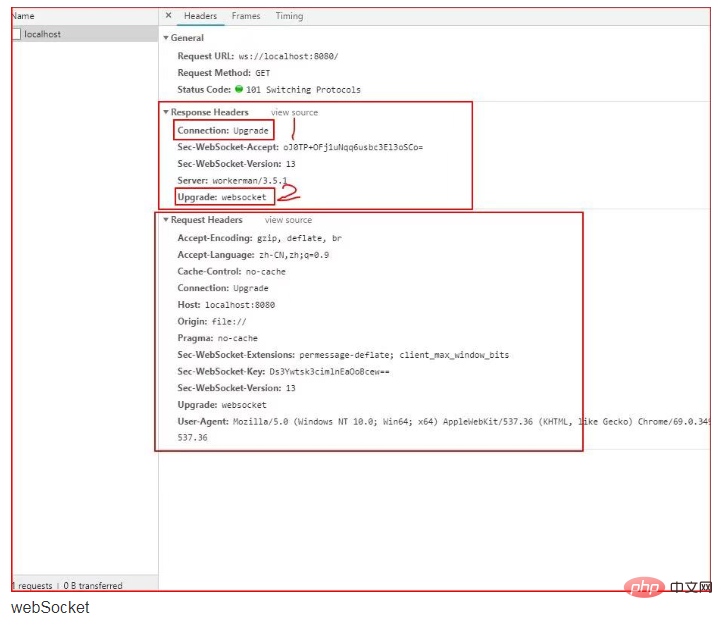
nginx反向代理webSocket配置
最近在做项目的时候用到了websocket协议,而且是在微信小程序中用到了websocket,微信小程序中使用wss协议的时候不能设置端口,只能使用默认的443端口。我的https已经监听了443端口,websocket再去...
linux在哪些领域有广泛的应用
linux的应用领域包括IT服务器linux系统应用领域、嵌入式linux系统应用领域和个人桌面linux应用领域;linux是一套开放源代码程序的,并可以自由传播的类unix操作系统软件,随着信息技术的更新变...
为什么在 Chrome 访问某东移动站点时,滑块验证总是不通过?如何解决?
Chrome访问京东移动端滑块验证失败的解决方法 使用Chrome浏览器访问京东移动端时,经常遇到滑块验证无法通过的问题。这主要是因为Chrome的默认User Agent被识别为桌面端,而非移动端。京东移动...
如何在docker容器中运行GUI程序?
如何在docker容器中运行gui程序? 在docker容器中运行GUI程序的方法: 1.首先安装Docker,确保在Linux主机中已经安装了Docker,运行的是CentOS 7主机运行yum管理器和使用如图的命令来安装Docker...
Laravel开发:如何使用Laravel Dusk和Selenium进行浏览器测试?
laravel开发:如何使用laravel dusk和selenium进行浏览器测试? 随着Web应用程序变得越来越复杂,我们需要确保其各个部分都能正常运行。浏览器测试是一种常见的测试方法,用于确保应用在各种不...
为什么在 Chrome 中访问某东移动站点时滑块验证总是无法通过?
Chrome浏览器访问京东移动端滑块验证失败的原因分析 许多用户反映在使用Chrome浏览器访问京东移动端时,登录环节的滑块验证总是无法通过。本文将分析可能原因及解决方法。 验证失败的可能原因: ...
学习 H5 前端开发如何提高调试效率
提高h5前端开发调试效率的方法包括:1.使用浏览器开发者工具,如chrome的elements、console、network和sources面板;2.掌握常见错误的调试技巧,如语法错误、dom操作错误和网络请求失败;3.应用...
怎么进入wordpress搭建的网站
要访问 WordPress 网站,请在浏览器中输入网站 URL 并按 Enter 键:打开浏览器。输入网站 URL。按 Enter 键加载网站。浏览网站主页。单击导航菜单或搜索栏访问特定页面或帖子。 如何访问 WordPr...
为什么用了HTTPS,仍然被流量劫持?
为什么用了https,仍然被流量劫持? 您好,我是 Chrome 浏览器公司的小雪,最近我们访问千度网、淘贝网的网页中时常出现不少奇怪的广告,一直被投诉,听领导说 361 杀毒公司的周老师是这方面的...