排序
css中的span是什么意思 css中span元素的定义说明
css中的span是一个内联元素,用于文本样式化和分组。1. span是无语义的内联元素,不影响布局。2. 通过css,span可用于改变文本的颜色、字体等。3. span不适合布局,应避免过度嵌套以优化性能。 ...
css中span怎么用 css中span元素的使用方法
span元素在css中作为内联元素使用,主要用于文本的局部样式化。1)通过css,可以对span元素设置颜色、字体、背景等样式,使文本更加生动。2)span元素还可以用于布局控制,如调整内外边距。3)...
Laravel与CDN集成的最佳实践
为什么要将laravel与cdn集成?将laravel与cdn集成可以显著提升网站的加载速度和用户体验。具体做法包括:1. 在.env文件中配置cdn_url。2. 在blade模板中使用环境变量引用静态资源。3. 只将对页...
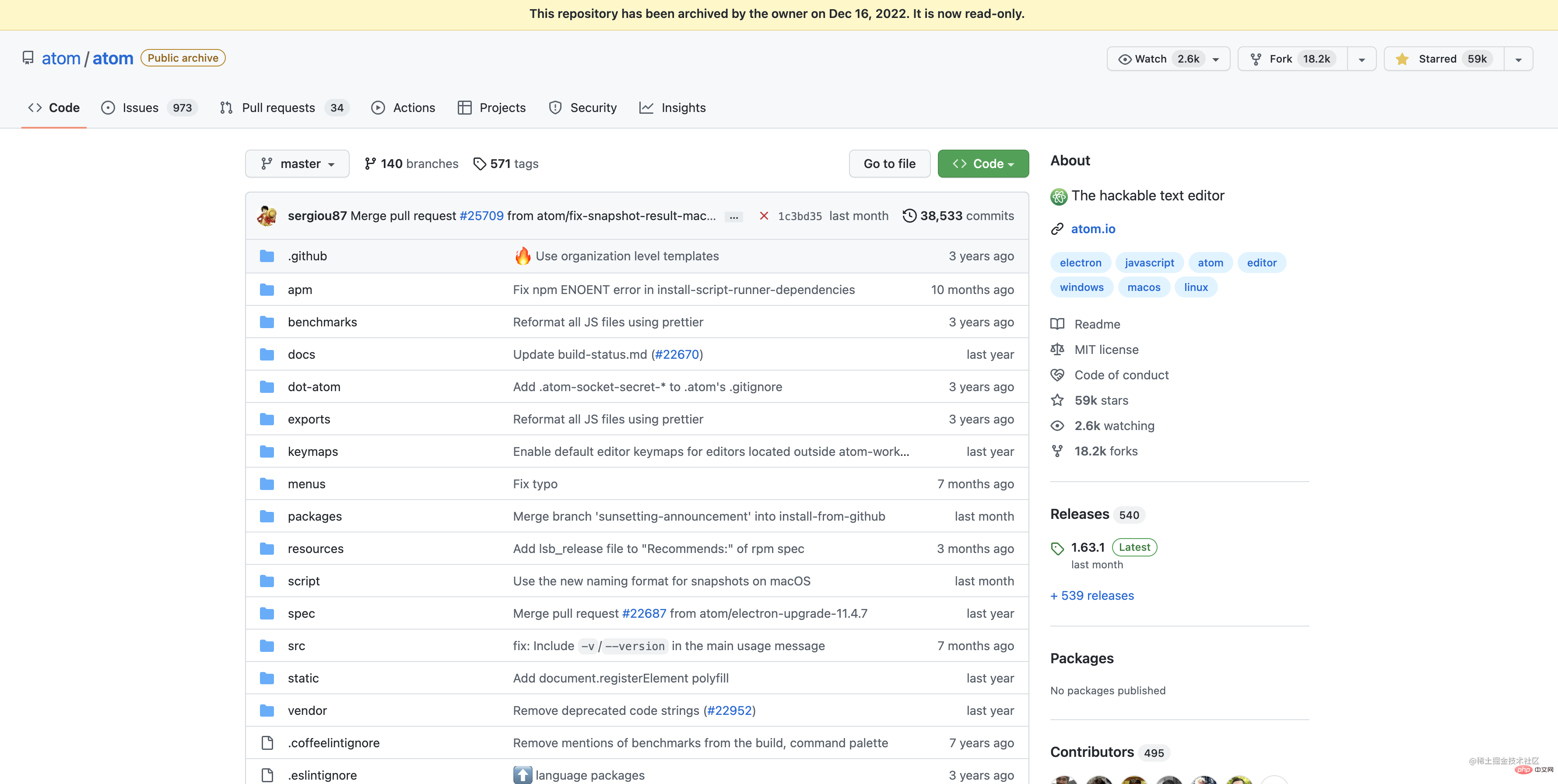
Atom进入只读归档模式,又一个代码编辑器落幕!
github 官方正式发文宣布,将在 2022.12.15,停止 atom 代码编辑器的维护,并会将其开源项目进行归档,又一个代码编辑器落幕。 Atom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁...
webstorm和hbuilder哪个好用
具体哪款 IDE 更好取决于个人喜好和特定需求。HBuilder 针对前端开发进行了优化,WebStorm 提供更广泛的功能集,包括后端开发支持。适合前端开发人员选择 HBuilder,适合全栈开发人员和需要高级...
关于帝国cms提高网站网页打开速度的方法
下面由帝国cms教程栏目给大家介绍帝国cms提高网站网页打开速度的方法,希望对需要的朋友有所帮助! 1、减少页面HTTP请求数量 2、使用CDN(Content Delivery Network)网络加速 3、添加文件过期或...
帝国cms模板开发不了怎么办
帝国CMS模板开发受阻的解决方案:检查语法错误并确保使用最新帝国CMS版本。启用调试模式,检查权限设置,查看错误日志排查问题。检查模板语法和插件配置,必要时联系模板作者。检查主题结构和文...
如何使用react-transition-group实现React中紧贴的转场动画?
React中使用react-transition-group实现无缝切换动画 在React开发中,react-transition-group是实现组件间动画切换的常用库。然而,在实际应用中,开发者经常会遇到动画效果不理想的情况,例如...
LinuxUbuntu24.04系统安装Atom编辑器的详细步骤
在linux ubuntu 24.04上安装atom编辑器可以通过以下步骤完成:1.打开终端并输入“atom”启动atom。2.通过atom的设置界面安装插件,如linter。atom是一个开源、可扩展的文本编辑器,基于electron...
零基础如何快速上手 Bootstrap 框架
bootstrap是一种前端框架,通过预定义的css类和javascript组件帮助开发者快速构建响应式网站。1)使用bootstrap需要对html和css有一定了解。2)它简化前端开发,确保跨设备一致性。3)通过添加类如...