排序
thinkphp做业务流程
在互联网时代,业务流程的优化和数字化已经成为企业的必修课,而thinkphp作为一款高效简洁的php开发框架,能够快速的帮助开发人员实现业务流程的数字化转型。本文将介绍thinkphp在业务流程中的...
在React和Tailwind CSS中,如何在hover时使用:after伪元素显示下划线?
本文介绍如何在React和Tailwind CSS中,利用:after伪元素在hover状态下为元素添加下划线效果。 之前的代码示例存在一些问题,以下提供修正后的方案: 核心问题在于Tailwind CSS类名的应用方式和...
如何在网页上正确显示本地安装的“荆南麦圆体”?
网站集成本地字体:解决“荆南麦圆体”显示问题 成功安装系统字体后,如何在网页中正确调用呢?本文将解决如何在网站上使用本地安装的“荆南麦圆体”字体,并避免使用src属性直接引入字体文件(...
学习 H5 前端开发需要掌握的设计原则有哪些
h5前端开发的设计原则包括渐进增强、响应式设计、性能优化、可访问性和模块化开发。1.渐进增强确保基础功能在所有浏览器上可用。2.响应式设计通过媒体查询和弹性布局适应不同设备。3.性能优化通...
html中如何设置行高 css行间距的3种调整方法
在html中设置行高可以使用三种方法:1. 使用line-height属性,设置为字体大小的1.5到2倍可提升可读性,如p { line-height: 20px;}。2. 使用相对单位em或rem,使行高与字体大小成比例,如p { fon...
CSS中@import和link引入样式的性能差异
使用标签引入css通常比@import更快更稳定,尤其在性能优化方面。1. 加载方式不同:让浏览器并行下载css文件,提升渲染速度;而@import需先下载主css再加载子文件,造成延迟。2. 兼容性与维护性...
HTML怎么用JS实现轮播图?定时器与DOM切换动画教程
实现轮播图的核心在于控制图片切换的时机和方式。1. 使用js的setinterval定时切换;2. 通过dom操作改变显示图片;3. 利用css或js添加动画效果。html结构使用ul与li包裹图片,配合prev/next按钮...
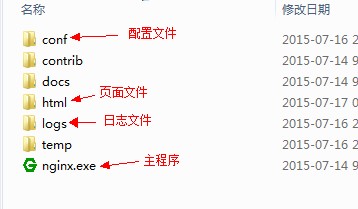
nginx+iis如何实现简单的负载均衡
一、nginx安装 nginx是一款轻量级的web 服务器/反向代理服务器及电子邮件(imap/pop3)代理服务器,并在一个bsd-like 协议下发行。由俄罗斯的程序设计师igor sysoev所开发,供俄国大型的...
notepad怎么安装
notepad++是免费版的文本编辑器,它支持多种计算机程序语言,如:css,html,js,php,java,c++,c#,sql,asp……,同时它所占安装内存小,打开速度快,可以说是程序员们的开发利器。 1、下载...
vscode主题怎么更换_主题切换方法详细说明
vs code更换主题可通过界面操作或修改设置文件实现。1. 界面操作:打开vs code后使用快捷键ctrl+k ctrl+t(windows/linux)或cmd+k cmd+t(macos)打开主题选择器,或点击左下角齿轮图标选择“...