排序
如何让div元素大小自动适应内容并自动换行?
巧妙运用css,让div元素完美适应内容并自动换行 网页布局中,常遇到div元素大小需要根据内容自动调整的问题,尤其当div包含多个子div且需文本居中对齐时,难度更高。本文将分享几种CSS技巧,助...
Vue.js 中的过渡动画效果如何实现
在 vue.js 中实现过渡动画可以通过以下步骤实现:1. 利用 vue 生命周期钩子,如 beforeenter、enter、afterenter。2. 使用 css 过渡和动画属性定义具体效果。3. 通过类名管理和 javascript 钩子...
如何用JavaScript实现折叠面板(Accordion)?
实现javascript折叠面板需三步:1.定义html结构;2.使用css控制显示隐藏;3.通过javascript处理用户交互和无障碍性,确保性能优化和用户体验。 在JavaScript中实现一个折叠面板(Accordion)是...
JavaScript中如何使用Webpack?
在javascript项目中使用webpack的方法是:1. 安装webpack和cli工具;2. 创建并配置webpack.config.js文件;3. 使用插件和优化配置来提升性能和管理复杂性。通过这些步骤,webpack可以有效地管理...
如何将自定义样式添加到 WordPress 可视化编辑器
您想在 wordpress 可视化编辑器中添加自定义样式吗?添加自定义样式使您可以快速应用格式,而无需切换到文本编辑器。在本文中,我们将向您展示如何向 wordpress 可视化编辑器添加自定义样式。 ...
如何用PS设计渐变色彩背景?
在photoshop中设计渐变色彩背景的方法包括:1.选择“渐变工具”并决定渐变类型;2.在“渐变编辑器”中选择或自定义渐变颜色,建议使用三到四个颜色;3.利用色轮选择和谐的颜色组合;4.调整渐变...
js如何实现下拉菜单的展开和收缩
下拉菜单的展开和收缩可以通过css和javascript实现。1)使用css的:hover伪类可以简单实现,但不适合触摸屏。2)javascript方法通过toggledropdown函数和点击事件监听器实现更灵活的控制,适合触...
html中块元素和行内元素区别 html块元素行内元素核心差异对比
块元素和行内元素的主要区别在于布局行为、尺寸控制、margin和padding以及默认样式。1. 块元素独占一行,可设置宽高;2. 行内元素不独占一行,宽高设置通常无效;3. 块元素四方向margin和paddin...
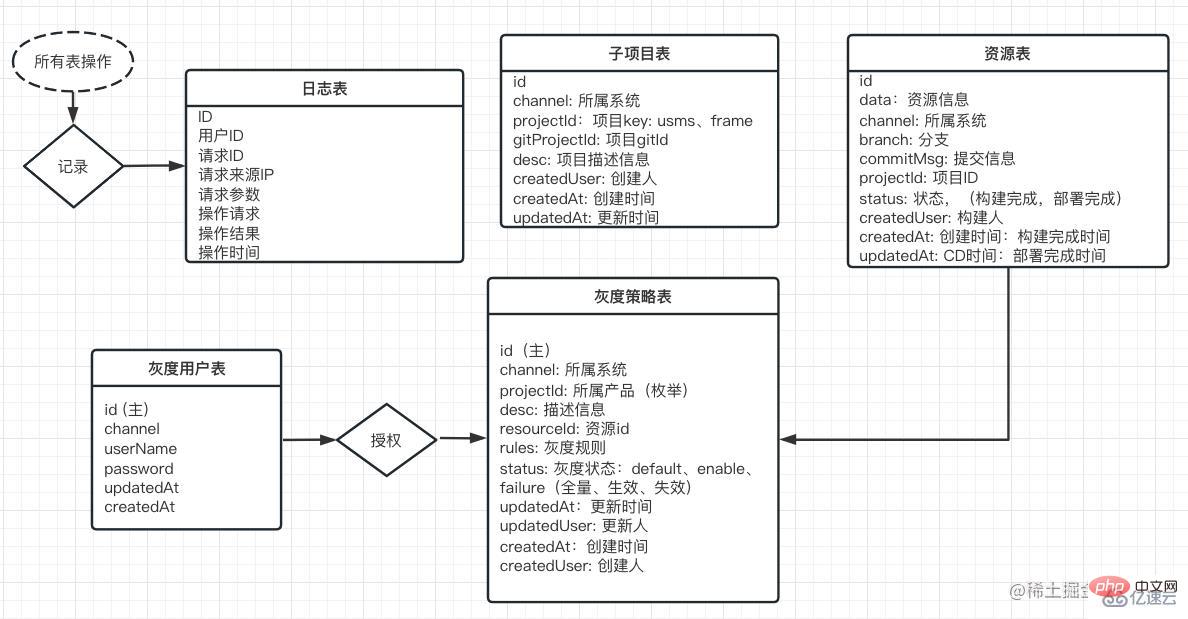
Nginx怎么实现简单的前端灰度系统
写在前面的话 灰度这个概念,来自数字图像领域,最初是描述黑白数字图像的灰度值,范围从 0 到 255,0 表示黑色,255 表示白色,中间的数值表示不同程度的灰色。 灰度系统的诞生源于交叉学科的...
vscode如何创建web项目
在 Visual Studio Code 中创建 Web 项目的步骤:创建项目文件夹。安装 HTML、CSS 和 JavaScript 扩展。创建 HTML 文件并添加必要代码。创建 CSS 文件并添加样式。使用 http-server 命令运行项目...