排序
简述 H5 前端开发中的优雅降级理念
优雅降级在h5前端开发中是确保网站兼容不同设备和浏览器的重要设计理念。1)首先为现代浏览器设计最佳体验,2)然后通过特征检测逐步降低功能,以确保旧版浏览器也能正常工作。 引言 在 H5 前端开...
如何在 Vue.js 项目中集成 Bootstrap
在 vue.js 项目中集成 bootstrap 的方法是使用 npm 包管理器安装。1. 运行 npm install bootstrap 命令安装 bootstrap。2. 在 main.js 文件中引入 bootstrap 的 css 和 javascript 文件。3. 使...
利用PhpStorm进行前端HTML、CSS和JavaScript开发
在前端开发中,选择一个合适的IDE(集成开发环境)是至关重要的。PhpStorm作为JetBrains家族的一员,虽然以PHP开发为主,但它对HTML、CSS和JavaScript的支持同样强大。本文将探讨如何利用PhpSto...
如何替换 WordPress 中的默认主题和插件编辑器
您是否正在寻找一种方法来替换 wordpress 中的默认主题和插件编辑器? 默认的 WordPress 主题和插件编辑器是功能有限的纯文本编辑器。通过用更好的工具替换这些编辑器,您可以使用访问控制、子...
如何优化Vue.js项目的打包体积
可以通过以下步骤优化vue.js项目的打包体积:1. 使用最新版本的vue.js。2. 使用webpack-bundle-analyzer分析打包文件,减少不必要的依赖和使用按需加载。3. 利用vue router的懒加载功能。4. 使...
如何在 WordPress 帖子中添加和提高可读性分数
您是否希望提高网站的可读性? 最简单的方法是使用 WordPress 中的可读性分数分析。它允许您使用行业标准工具分析帖子和页面的可读性。 在本文中,我们将向您展示如何添加和提高 WordPress 帖子...
在SublimeText中开发Angular17项目的配置
在sublime text中开发angular 17项目需要安装并配置特定的插件和设置。1. 安装angularjs、typescript、sublimelinter和sublimelinter-contrib-tslint插件。2. 配置sublime text以识别angular 17...
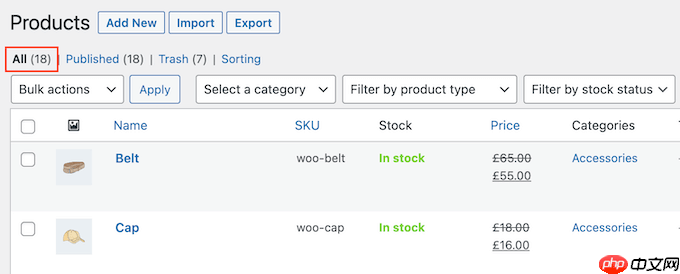
如何轻松地重新排序 WordPress 中的帖子(分步)
您想在 wordpress 中重新排序博客文章吗? 默认情况下,WordPress 按时间倒序向访问者显示您的博客文章,因此较新的文章首先出现。但是,有时您可能想要更改此顺序并优先考虑不同的内容。 在本...
8 个最热门的 WordPress 帖子插件(比较)
您是否正在寻找一种在 wordpress 网站上显示热门帖子的方法? 显示热门帖子可以帮助您的访问者找到您最好的内容并增加您的页面浏览量。这也是互连页面以提高搜索引擎优化 (SEO) 的好方法。 在本...
Dreamweaver制作单栏、双栏和三栏页面布局
使用dreamweaver创建单栏、双栏和三栏布局的方法如下:1. 单栏布局:创建一个新html文件,插入一个div,定义其类名和css样式。2. 双栏布局:使用浮动创建两个并排的div,设置其宽度和浮动方向。...
ubuntu js如何优化用户体验
在Ubuntu上借助JavaScript优化用户体验,可以采取多种方式。以下是一些核心策略及具体实施方案: 1. 加速网页加载 压缩与整合资源: 运用Webpack、Rollup或Parcel工具压缩与整合CSS、JavaScript...