排序
CSS选择器实现手风琴(Accordion)折叠效果
是的,纯css选择器能实现手风琴折叠效果。1. 利用input type='checkbox'的:checked伪类状态;2. 结合label标签与兄弟选择器(+或~)控制内容显示;3. 使用max-height与overflow:hidden实现展开...
为什么负边距(margin)未生效?如何解决这个问题?
探索负边距(margin)未生效的原因 在我们探讨负边距(margin)未生效的问题之前,让我们先来看一个具体的例子。假设我们有一个包含两个div的简单布局,一个是蓝色的,另一个是粉色的。我们希望...
运用PHPCMS搭建医疗健康网站的内容展示与服务
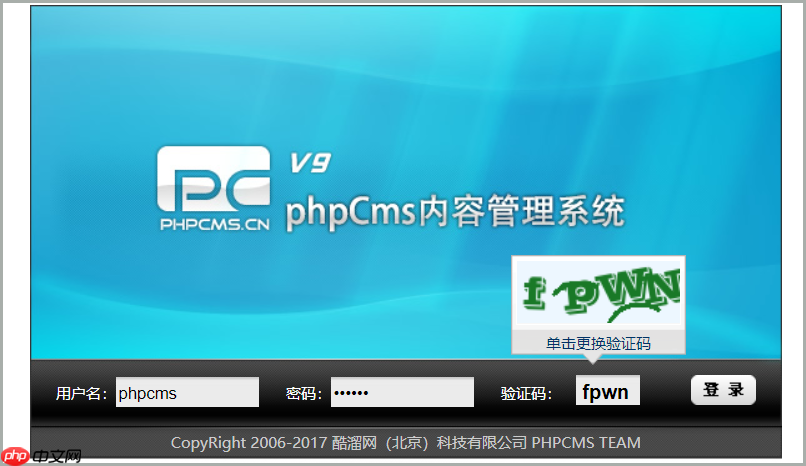
我们选择phpcms搭建医疗健康网站是因为它提供了强大的内容管理系统,适合医疗健康领域的复杂需求。1)phpcms支持灵活管理文章、视频、图片等内容,并能集成预约系统等功能。2)搭建时需关注网站...
Arikaim CMS博客模板:快速构建和个性化你的博客
可以通过以下地址学习composer:学习地址 Arikaim CMS博客模板(arikaim/blog-template)是为Arikaim CMS设计的一个简洁而强大的博客系统模板。它依赖于Arikaim CMS和博客扩展,并集成了多种UI...
Vue项目中如何动态切换webp和png格式背景图片?
如何在vue项目中根据浏览器对webp格式的支持情况,动态切换背景图片的png和webp格式? 这需要在sass预编译阶段之外,利用vue组件的运行时特性来实现。直接在sass中使用vue组件变量不可行,因为s...
CSS怎样实现颜色过渡?CSS平滑变色效果教学
要实现颜色过渡,需使用transition属性指定颜色属性、时长及缓动函数;例如用transition: background-color 0.3s ease实现按钮背景色平滑变化。要让过渡更自然,应选择合适的缓动函数如ease-in-...
CSS如何设置字体粗细?CSS字体权重调整方法
css设置字体粗细主要通过font-weight属性实现,使用数字值(100-900)可精确控制粗细,如300为细体、700为粗体;除normal(400)和bold(700)外,还支持lighter(更细)和bolder(更粗)关键字...
反复修改浮动元素宽高,会造成浏览器大规模重排吗?
浮动元素尺寸修改与浏览器重排:深度解析 众所周知,为图片添加浮动属性后,周围文本会环绕显示。那么,频繁调整浮动图片的宽高,是否会引发浏览器频繁重排呢?答案是肯定的,但具体情况取决于...
如何实现视差滚动和元素动画效果,像资生堂官网那样? 或者: 怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
打造如资生堂官网般的视差滚动与元素动画效果 本文将探讨如何实现类似资生堂官网(https://www.php.cn/link/914a153b9ab6f86a79a0f7b8d6250e2c。 这种效果并非单一插件所能实现,而是多种技术的...
Dreamweaver实现图片轮播效果的JavaScript应用
dreamweaver能显著提升实现图片轮播效果的javascript开发效率。1) 它提供代码提示和内置库,简化开发过程。2) 支持懒加载技术优化图片加载。3) 结合css3实现平滑过渡效果。4) 多设备预览确保兼...