排序
vscode怎么插入背景图片
1、找到vscode 安装目录 D:360ruanjianMicrosoft VS Coderesourcesappoutvsworkbench (学习视频推荐:java视频教程) 2、workbench.desktop.main.css 文件添加样式, 添加完后重启软件即可。 ...
推荐下载量最高的100个Laravel扩展包
下面由laravel开发入门教程栏目给大家推荐下载量最高的 100 个 下面由laravel开发 扩展包,希望对需要的朋友有所帮助! 相信下面这 100 个扩展包会让你的编码更加高效! 排名 排名 下载次数 Sta...
vscode怎么添加背景图片
安装background插件 重启一下软件,点击file-preference-settings (推荐学习视频:java学习视频) 输入background,点击编辑。 这个时候就可以设置背景的样式了,格式和CSS的类似,这里重要的...
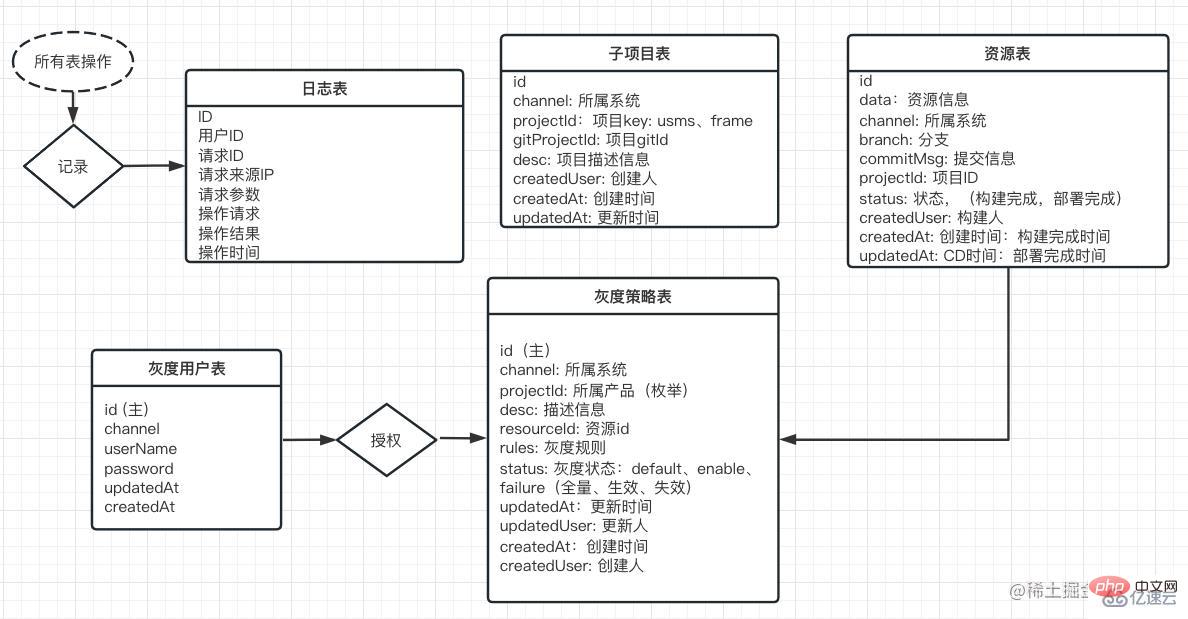
Nginx怎么实现简单的前端灰度系统
写在前面的话 灰度这个概念,来自数字图像领域,最初是描述黑白数字图像的灰度值,范围从 0 到 255,0 表示黑色,255 表示白色,中间的数值表示不同程度的灰色。 灰度系统的诞生源于交叉学科的...
vscode怎么格式化js/css代码
打开文件->首选项,即可打开设置面板 搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。 (推荐教程:vscode教程) 立即学习“前端免费学习笔记(深入)”;...
vscode怎么添加背景图
1、找到vscode 安装目录 (推荐教程:vscode教程) 2、workbench.desktop.main.css 文件添加样式,添加完后重启软件即可 body { background: url('file:///D:/img/img/5千米的山顶风景桌面...
nginx 503 Service Temporarily Unavailable错误如何解决
最近网站刷新后经常出现503 service temporarily unavailable错误,有时有可以,联想到最近在nginx.conf里做了单ip访问次数限制,(limit_req_zone $binary_remote_addr zone=allips:20m rate=20...
CentOS环境中怎么部署nginx、php和虚拟主机
os环境:centos 6.1nginx:nginx-1.2.2php:php5.3.140、安装依赖包 复制代码 代码如下: yum install openssl-devel pcre-devel zlib-devel libjpeg-devel libpng-devel freetype-devel gcc ma...
vscode安装自动补全css前缀插件
1、vscode扩展中搜索:autoprefixer 2、然后在css页面,使用ctrl+shift+p快捷键,选择autoprefixer即可自动全部添加。 相关文章教程分享:vscode教程以上就是