排序
js怎样检测移动端横竖屏 屏幕方向变化监听方案
js可以检测移动端横竖屏。具体实现方案有三种:一是使用orientationchange事件,通过window.orientation的值判断方向,但兼容性略差;二是使用resize事件结合屏幕宽高比判断,横屏时宽度大于高...
怎么在nginx中配置缓存静态文件
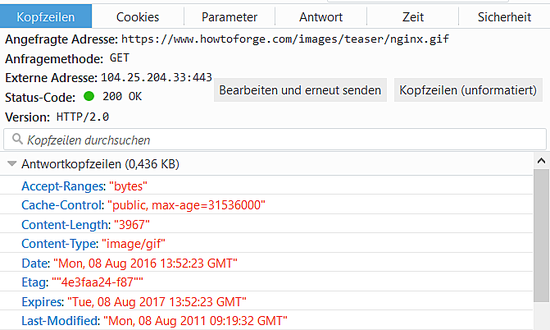
1、准备事项 我想你需要一个正常工作的 nginx 软件:在ubuntu 16.04 lts 上安装 nginx,php 7 和 mysql 5.7 (lemp) 。 2 配置 nginx 可以参考 expires 指令手册来设置 http 头部过期时间,这个...
html中img标签的作用 html中img标签的src属性介绍
src属性的路径类型有5种:1.绝对url,2.相对url,3.根相对url,4.data url,5.javascript生成的url;优化img标签性能的方法包括选择合适图像格式、压缩图像、使用响应式图像、cdn、懒加载、设置...
html中怎么设置文本阴影 text-shadow用法
text-shadow属性通过设置水平偏移、垂直偏移、模糊半径和颜色为文本添加阴影效果。1. h-shadow定义阴影的水平方向偏移,正值向右,负值向左;2. v-shadow定义垂直方向偏移,正值向下,负值向上...
用Dreamweaver进行代码的查找和替换操作
选择dreamweaver是因为其强大功能和直观界面使代码查找和替换高效灵活。1) 简单查找适合基本文本替换。2) 高级查找使用正则表达式处理复杂操作。3) 支持多种搜索范围,适用于大项目。4) 注意正...
Dreamweaver不同版本下载渠道及特点对比
dreamweaver不同版本可以通过adobe官方网站、旧版软件下载页面和第三方网站下载。1. 官方网站提供最新版本,需订阅,安全可靠。2. 旧版下载页面提供不再支持的旧版本,适合特定项目。3. 第三方...
WordPress网页错位现象解决攻略
WordPress网页错位现象解决攻略 在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,...
如何在元素a上显示垂直滚动条而避免其祖先元素b出现滚动条?
巧妙控制滚动条:仅在子元素a显示,父元素b保持整洁 网页布局中,常常需要在特定元素显示滚动条,同时避免其父元素也出现滚动条。本文将讲解如何让子元素a显示垂直滚动条,而父元素b保持无滚动...
CSS 怎样设置滚动条的轨道和滑块的样式
使用 css 定制滚动条的轨道和滑块样式可以通过 ::-webkit-scrollbar 及其子元素实现。1) 设置滚动条整体宽度,如 width: 12px。2) 定制轨道样式,如 background-color: #f1f1f1。3) 调整滑块样...