排序
如何使用CSS让图片不撑高父元素?
巧用CSS,图片不再撑高父元素 前端布局中,控制元素高度是常见挑战。例如,父容器包含文字和图片,我们希望父容器高度仅受文字影响,图片高度不干扰。本文将介绍纯CSS解决方案。 父容器被子元素...
WordPress主题安装报错怎么办?
WordPress主题安装报错怎么办? WordPress是一款功能强大且使用广泛的开源内容管理系统,通过安装不同的主题,可以实现网站的各种样式和功能定制。然而,在安装WordPress主题时,有时候会遇到报...
WordPress 中functions.php 文件的 5 个实际应用
创建 WordPress 主题时只需要使用两个文件:index.php 文件(充当网站的主模板文件)和 style。 css 文件,这是您网站的主要样式文件。还有第三个文件,名为 functions.php,它实际上不是必需的...
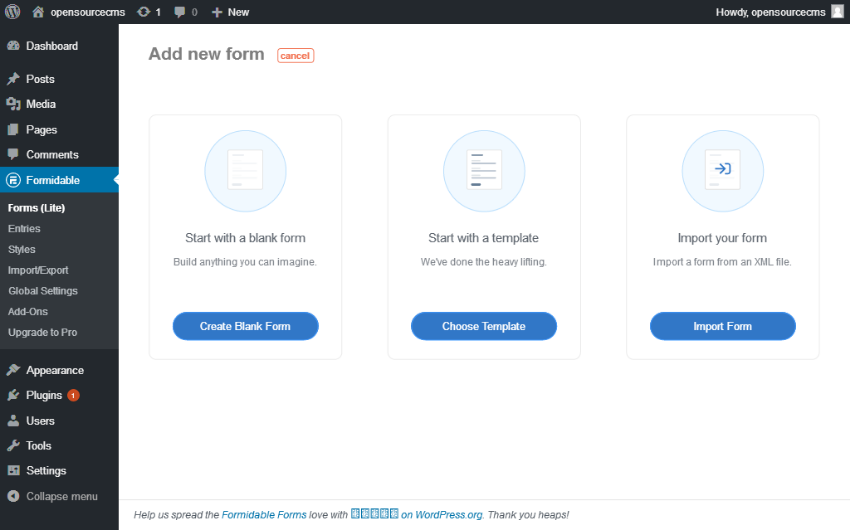
使用免费插件在WordPress中创建联系表单
今天,我们将讨论 wordpress 的 formidable forms 插件,它可以让您轻松创建不同类型的表单。具体来说,我们将了解如何使用此插件为您的网站构建联系表单。我们将首先探索此插件提供的基本设置...
在 Flexbox 布局中,设置 flex: 1 1 0 与未设置 flex-basis 有什么区别?
深入理解 Flexbox 布局中 flex: 1 1 0 与未设置 flex-basis 的差异 在 Flexbox 布局中,flex: 1 1 0 和未设置 flex-basis 会产生截然不同的布局效果,这源于它们对 flex-basis 属性的不同处理方...
重温 Squire:高效的 HTML5 富文本编辑器
什么是 Squire? Squire 是一款极其轻量级的 HTML5 富文本编辑器,最适合您应用程序的丰富输入表单和简单的文档创建。它提供跨浏览器支持,但刻意避免支持旧版浏览器的复杂性。它在 Opera 10、F...
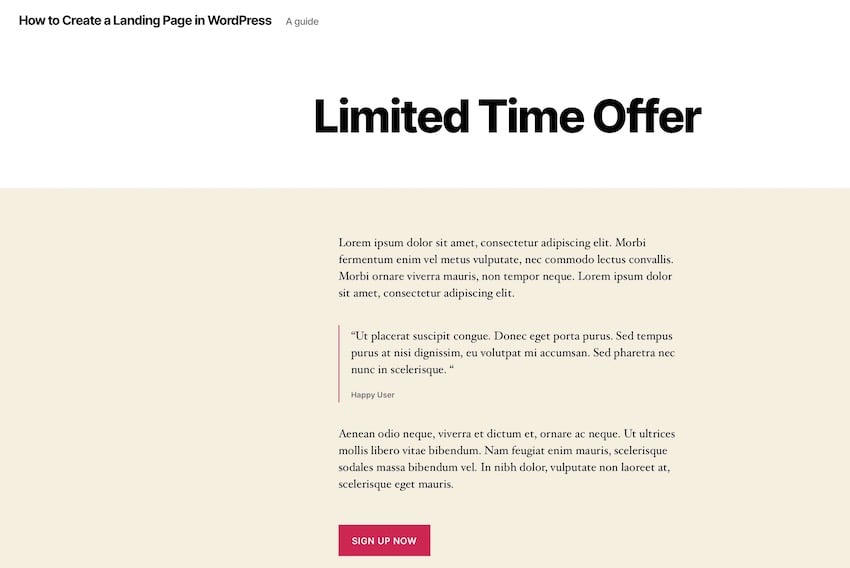
创建 WordPress 登陆页面:分步指南
如果您想销售商品或吸引访问者注册,WordPress 网站上的登陆页面是一个非常宝贵的工具。在这篇文章中,您将了解如何在 WordPress 中免费创建登陆页面并鼓励人们购买或注册您的服务。 我们将通过...
如何在不改变当前页面颜色模式的情况下获取其他主题模式下的CSS变量值?
巧妙获取不同主题模式下的CSS变量值 在多主题模式设计中,获取当前主题颜色相对容易。然而,如何在不影响当前页面主题的前提下,获取其他主题模式的CSS变量值呢?本文将提供一种基于JavaScript...
ModStart框架下,如何高效管理开发阶段的静态资源?
高效管理ModStart框架下的开发阶段静态资源 在modstart框架的项目开发中,合理管理静态资源(如css、javascript、图片)至关重要,这直接影响开发效率和项目质量。本文将介绍一些最佳实践,帮助...
如何用CSS的clip-path属性实现复杂的卡片样式?
巧用CSS clip-path打造炫酷卡片 在网页设计中,如何高效地创建具有复杂形状的卡片一直是前端开发者关注的焦点。本文将深入探讨如何利用CSS的clip-path属性,结合路径语法,轻松实现各种不规则卡...