排序
Angular实现预加载延迟模块实例分享
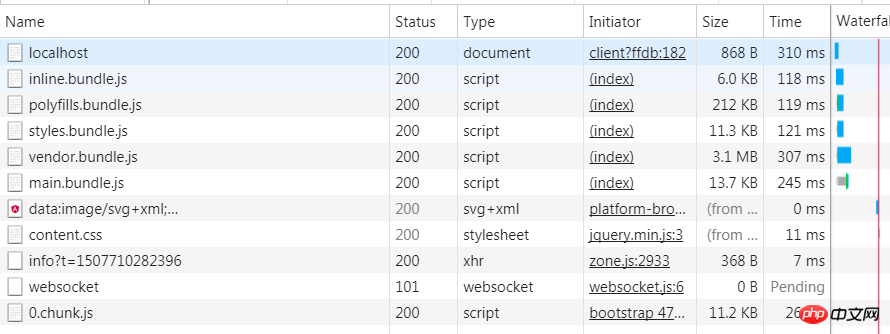
本文主要介绍angular实现预加载延迟模块的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。 在使用路由延迟加载中,我们介绍了如何使用...
jQuery鼠标悬停内容动画切换效果实现代码
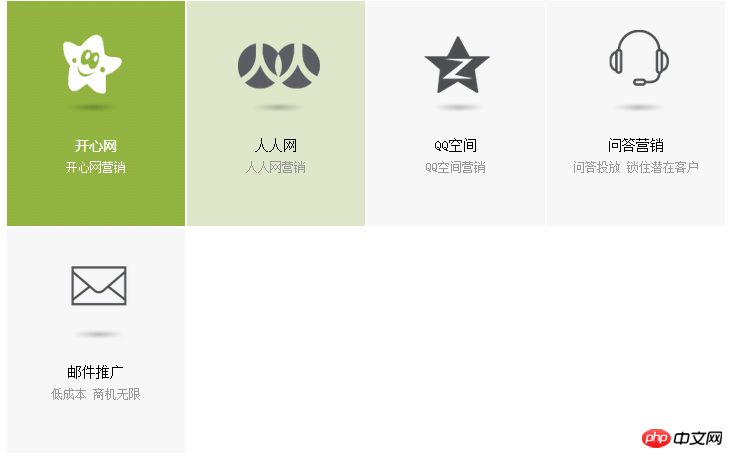
本文主要介绍了jquery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。 效果如下: 代码如下: nbsp;html> <meta> <...
yii2怎么引入css和js文件
引入方式有多种: 1、可以直接在视图页面上引入 <?php use yiihelpersHtml;?>=Html::cssFile('@web/css/index.css')?>=Html::jsFile('@web/js/jquery.min.js')?> 2、可以直...
vscode快速使用教程
vscode(visual studio code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。 1、vscode汉化 vscode常用插件 1、Auto Close Tag (自动闭...
yii框架中怎么引入css文件
一、我们在shop目录下的assets目录下面创建一个文件目录(我以default为例),在default下面创建一个css文件目录,将我们的css文件直接放在该目录下面。 二、我们在shop目录下面的protected目录下...
如何在vscode添加背景图片
1、打开VSCODE软件。 2、左边工具栏点击打开插件图标,然后输入background。 3、选择插件,然后点击install,安装好了会显示unistall。 4、这个时候重启一下软件,点击file-preference-settings...
vscode怎么设置编译less
1、到应用商店安装easyless插件。 2、在setting.json中添加配置: "less.compile": { "compress": false, "sourceMap": false, ...
27个适用于JavaScript开发人员的神奇的VSCode工具
visual studio code(也称为vscode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对typescript 和chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 如果你正在寻找更...
值得收藏的WebStorm快捷键
webstorm 是jetbrains公司旗下一款javascript 开发工具。目前已经被广大中国js开发者誉为“web前端开发神器”、“最强大的html5编辑器”、“最智能的javascript ide”等。与intellij idea同源,...
10个必装的高效开发VSCode插件
本文介绍了目前前端开发最受欢迎的开发工具 vscode 必装的 10 个开发插件,用于大大提高软件开发的效率。 VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑...
vscode用什么开发的
vscode用什么开发的 VS Code 是基于 Electron (原来叫 Atom Shell) 进行开发的。Electron 基于 Node.js(作为后端运行时)和 Chromium(作为前端渲染),使得开发者可以使用 HTML, CSS ...