排序
开发vue项的一些vscode必备插件
相关推荐:《vscode教程》 开发vue项目的一些vscode必备插件 Eslint 检查代码是否符合规范 GitLens Git提示 立即学习“前端免费学习笔记(深入)”; language-stylus stylus语法支持 Pat...
CentOS环境中如何部署nginx、php和虚拟主机配置
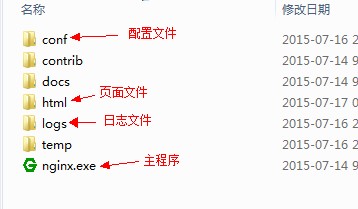
部署时间:2012-07-24os环境:centos 6.1nginx:nginx-1.2.2php:php5.3.140、安装依赖包 复制代码 代码如下: yum install openssl-devel pcre-devel zlib-devel libjpeg-devel libpng-devel f...
dw怎么在html链接css文件
dw在html链接css文件的方法:首先在dw软件中建立一个站点并在站点中新建一个CSS文件夹和一个html文件;然后在右上角点击【CSS设计器】,并选择好css文件夹;最后把添加为设置成【链接】,把点击...
为什么dreamweaver里说css文件不在本地磁盘上
dreamweaver里说css文件不在本地磁盘上是因为css文件路径填写的不对或者link标签书写错误,其解决办法:首先查看源代码;然后查看css不存在的报错信息;接着检查link标签即可。 本教程操作环境...
Dreamweaver2021安装教程
当我们访问网站的时候看到的每一个页面都是前端程序员开发的,如果没有一款好的软件则会让开发效率大大降低,那么有没有一款高效的前端开发软件呢?推荐大家使用Dreamweaver2021,这是adobe旗下...
nginx+iis如何实现简单的负载均衡
一、nginx安装 nginx是一款轻量级的web 服务器/反向代理服务器及电子邮件(imap/pop3)代理服务器,并在一个bsd-like 协议下发行。由俄罗斯的程序设计师igor sysoev所开发,供俄国大型的...
dw中如何格式化CSS代码
方法:1、点击“编辑”选项,选择“首选参数”;2、选中“代码格式”,然后点击“高级格式设置”中的css;3、将“每个属性位于单独的行上”前面打上对勾;4、依次点击“确定”->“应用”;5...
thinkphp的css放在哪
thinkphp的css放在“/public/static”文件夹中;如在thinkphp5的模板使用中,可以将需要引入的css等效果文件直接放在“/public/static/”下的对应目录中即可。 本教程操作环境:windows7系统、t...
dw软件是做什么的
dw软件是用来制作网页和管理网站的一款所见即所得的网页代码编辑器。利用dw软件对html、css、javascript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。 本文操作环境...
sublime设置同时显示两个文档的方法
下面由sublime教程栏目给大家介绍sublime设置同时显示两个文档的方法,希望对需要的朋友有所帮助! alt + shift + 2 将视图设置成两列; 打开一个css文件,Ctrl + Shift + 2,将其“赶”到右边...
dw怎么显示css效果
dw显示css效果的方法:首先打开dw软件;然后点击dw软件菜单栏上方的【查看】选项按钮;最后点击【实时视图】即可显示css效果并查看。 推荐:《Dreamweaver教程》 Dreamweaver显示实时视图: 1、...