排序
win10电脑无法打开个性化设置
首先,打开运行窗口,输入【gpedit.msc】,打开本地注册表编辑器 (推荐学习:CSS入门教程) 点击计算机配置下的windows设置,展开里面的安全设置 展开本地策略,然后点击安全选项 点击右侧的用...
Node.js站点使用Nginx作反向代理时怎么配置GZip压缩
node.js 开发的站点,如果你也是用了nginx实现反向代理. 那么在服务端可以轻松实现 gzip 压缩,让站点浏览更顺畅. 前提条件: node.js + nginx 反向代理. node.js 需要做的工作: express 4.0以下版...
apache服务器是干什么的
Apache HTTP 服务器是一种开源 Web 服务器,用于托管和提供网站和 Web 应用程序,具有以下主要功能:网站托管HTTP 服务安全性和身份验证日志记录和分析可扩展性高性能 Apache 服务器的用途 Apac...
phpstorm怎么用jquery啊
直接使用phpstorm打开jquery.js就可以了,如果是压缩版的jquery.min.js,可以使用phpstorm提供的代码格式化来美化一下,点击Code->Reformat Code 来格式化。 PhpStorm 是 JetBrains 公司开发...
vscode安装自动补全css前缀插件
1、vscode扩展中搜索:autoprefixer 2、然后在css页面,使用ctrl+shift+p快捷键,选择autoprefixer即可自动全部添加。 相关文章教程分享:vscode教程以上就是
VSCode如何更好用?VSCode新手指南分享
如何让 vscode 更好用10倍?下面本篇文章给大家分享一份vs code 新手指南。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《vscode》 “VS Code 写代码是真好用...
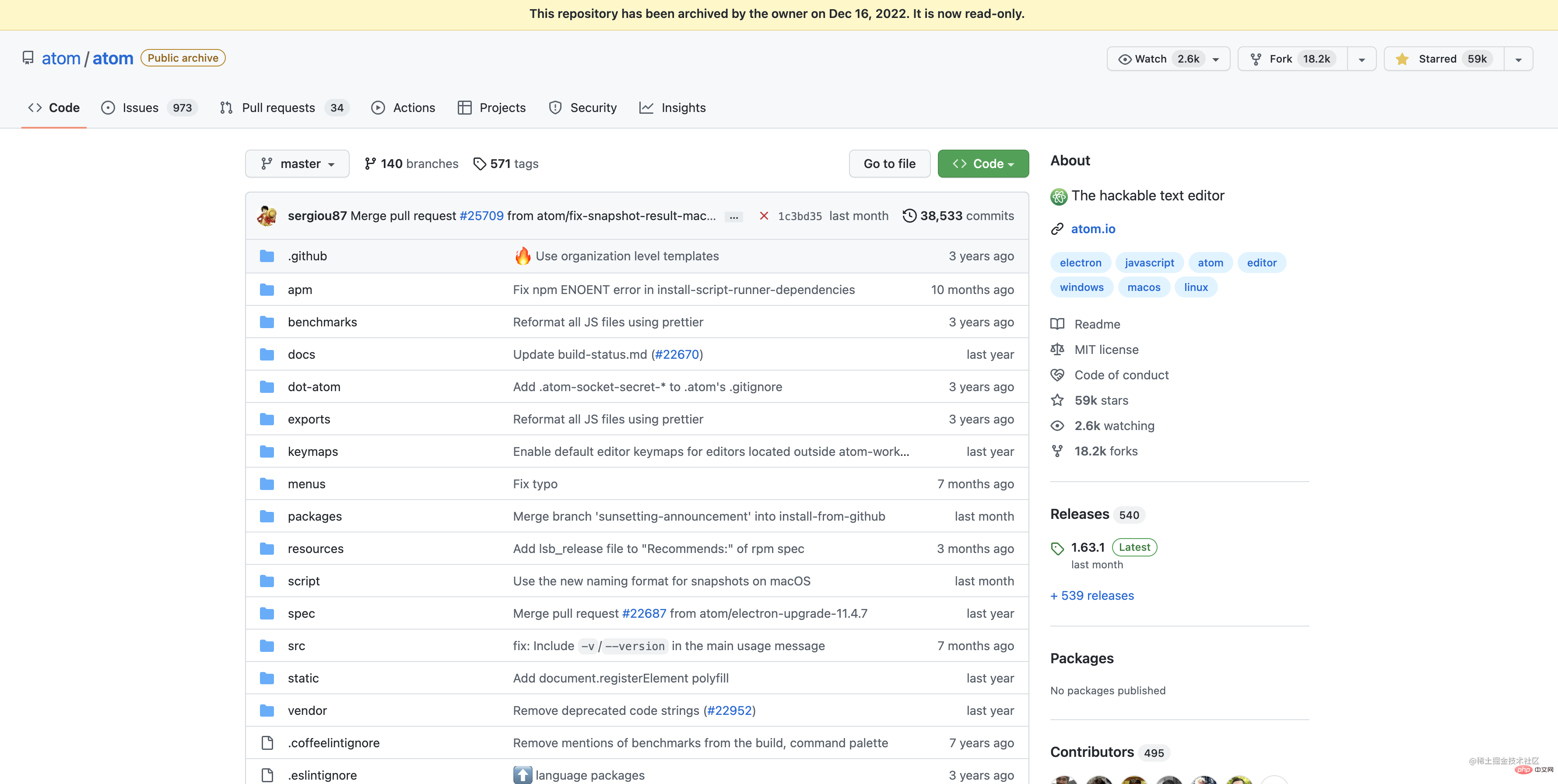
Atom进入只读归档模式,又一个代码编辑器落幕!
github 官方正式发文宣布,将在 2022.12.15,停止 atom 代码编辑器的维护,并会将其开源项目进行归档,又一个代码编辑器落幕。 Atom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁...
sublime怎么运行css
要在 Sublime 中运行 CSS:安装 Node.js。安装 live-server 依赖项。创建一个带有 .css 扩展名的文件。编写 CSS 代码。运行 live-server 命令。预览结果,并在浏览器中实时查看更改。 如何在 Su...
webstorm和hbuilder哪个好用
具体哪款 IDE 更好取决于个人喜好和特定需求。HBuilder 针对前端开发进行了优化,WebStorm 提供更广泛的功能集,包括后端开发支持。适合前端开发人员选择 HBuilder,适合全栈开发人员和需要高级...
网页设计软件dreamweaver怎么设置中文
在 Dreamweaver 中设置中文需要以下步骤:更改界面语言为中文简体或中文繁体。设置 HTML 文档的编码为 UTF-8 或 GBK。设置 CSS 文档的编码为 UTF-8 或 GBK。设置 JavaScript 文档的编码为 UTF-8...
vscode怎么用div
在 VSCode 中使用 div 元素可以:组织内容,提升页面可读性和可维护性。创建复杂的布局,控制页面的视觉外观。使用 JavaScript 添加交互性,例如单击事件或动画。 如何在 VSCode 中使用 div 元...