排序
如何用CSS实现2:5:3比例的垂直布局并适配不同分辨率?
css实现自适应高度的2:5:3垂直布局 本文介绍如何利用CSS构建一个三部分垂直布局,各部分高度比例为2:5:3,并能适应不同屏幕分辨率。 目标是让三个子元素填充父容器的整个高度,同时保持比例不变...
为什么Flex容器中的相邻元素会出现一个有紫色斜线条纹而另一个没有的情况?
CSS Flex 布局中相邻元素显示不一致的原因分析 在使用 CSS Flex 布局时,有时会遇到相邻 Flex 子元素显示效果不同的情况,例如一个元素显示紫色斜纹,另一个没有。这通常与元素的背景、边框或内...
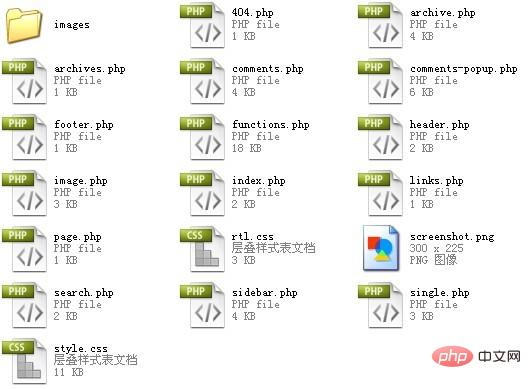
WordPress主题制作全过程(二):主题文件构成
前面给大家介绍了《wordpress主题制作全过程(一):基础准备》,本文继续给大家带来《wordpress主题制作全过程(一):基础准备》,下面一起来看一下吧~ 在开始制作WordPress主题之前,首先得...
WordPress主题制作全过程(七):制作sidebar.php
前面给大家介绍了《wordpress主题制作全过程(六):制作footer.php》,本文继续给大家介绍如何制作sidebar.php,下面一起来看一下吧~ 制作好了header.php 和 footer.php ,今天我们来制作侧边...
WordPress主题制作全过程(一):基础准备
我想大多数使用wordpress的朋友都喜欢去尝试新的主题,但是换来换去,总是找不到那么一款适合自己的,让人很郁闷。于是很多人萌生了修改现有主题或自己动手从头制作一个主题的想法,但是问题又...
如何解决在CSS中使用@layer时出现的警告问题?
在CSS中使用@layer报警告的解决方法 在css开发中,很多开发者可能会遇到使用@layer时,样式虽然生效但却出现警告的情况。这种情况并不少见,下面我们将详细探讨如何解决此问题。 问题背景 当我...
织梦cms是什么语言写的
织梦cms是用PHP语言写的。织梦CMS(DedeCMS)是一个PHP开源网站管理系统,作用是构建中小型网站;它采用PHP+MySQL技术开发,可同时使用于windows、linux、unix平台。 本教程操作环境:Windows7...
如何在移动页面上实现固定头部和页脚以及滚动内容区的CSS布局?
移动端页面:固定头部、页脚与可滚动内容区 构建一个移动端页面,使其头部和页脚固定,而中间内容区域可滚动,是常见的设计需求。本文将探讨几种CSS布局方法来实现这一效果。假设HTML结构如下,...
为什么使用d3.js向SVG容器添加路径元素时会出现显示问题?如何解决?
d3.js中SVG路径元素显示异常的排查与解决 在使用d3.js向SVG容器添加路径元素时,有时会遇到路径无法正确显示的问题。本文分析一个常见原因并提供解决方案。 问题示例: 以下代码片段成功添加了p...
如何使用HTML、CSS和JavaScript实现饿了么点餐左侧菜单效果?
实现饿了么点餐左侧菜单效果的技术方案 在现代的web应用中,如何实现类似于饿了么点餐的左侧菜单效果是许多开发者关心的问题。这个效果不仅能够提高用户体验,还能使页面布局更加美观。我们可以...
ElementUI移动端适配难吗?如何解决ElementUI组件在移动端显示尺寸不合适的问题?
ElementUI移动端适配挑战与解决方案 在移动端使用ElementUI时,开发者常遇到组件尺寸适配问题,例如弹窗大小不符合手机屏幕。这并非ElementUI的缺陷,而是其PC端设计理念导致的差异。与专注移动...