排序
如何通过JavaScript在浏览器打印时自定义页眉和页脚?
浏览器打印:自定义页眉页脚的技巧 打印网页时,个性化页眉页脚能提升文档的专业性。虽然window.print()方法无法直接控制页眉页脚,但我们可以通过一些技巧实现自定义。 浏览器本身提供了一些手...
notepad中文版怎么用
notepad中文版怎么用? 1、打开编辑器新建文件,方法一:点击“文件”-“新建”即可。方法二:使用快捷键“Ctrl+N”。 2、选择我们所需的编码和语言,点击“编码”-“使用UTF-8编码”和“语言”...
JavaScript命名规范中使用井号作为函数名前缀是否合理?如何解决Android WebView中的兼容性问题?
JavaScript命名与Android WebView兼容性挑战 本文探讨JavaScript代码中使用#作为函数名前缀的命名规范问题,以及由此引发的Android WebView兼容性问题及解决方案。 #作为函数名前缀的规范性 Jav...
Chrome浏览器及其他浏览器中DOM元素高度究竟有多少限制?
chrome浏览器及其他浏览器dom元素高度限制深度解析 网页开发中,DOM元素尺寸调整至关重要。然而,Chrome浏览器等浏览器对DOM元素高度存在限制,超过一定像素后会被截断。此限制并非Chrome独有,...
如何检测页面中导致重排和重绘的具体代码?
要检测页面中导致重排和重绘的代码,可以使用以下方法:1. 使用chrome开发者工具的“性能”标签记录和分析重排和重绘。2. 使用lighthouse或webpagetest进行性能审计,获取详细的性能报告和优化...
如何检测页面中是否存在未压缩的资源?
检测页面中未压缩资源的方法包括:1)使用浏览器开发者工具查看http头部信息;2)分析服务器日志;3)使用webpagetest等第三方工具。通过这些方法,可以有效识别未压缩资源并进行优化,提升网页加...
Safari中某个元素的阴影效果与其他浏览器不同,如何调整?
可以通过使用webkit前缀的css属性和javascript动态调整来解决safari中阴影效果与其他浏览器不一致的问题。1.使用-webkit-box-shadow属性覆盖safari默认行为。2.通过javascript动态调整阴影参数...
Nginx反向代理中基于SNI的SSL解决方案
nginx反向代理中基于sni的ssl解决方案 随着互联网技术的发展,Web应用的安全性问题越来越受到重视。SSL证书作为一种提供数据传输安全的加密技术,成为了保护Web应用的重要手段之一。而在一些特...
如何理解基于nginx-rtmp-module模块实现的HTTP-FLV直播模块nginx-http-flv-module
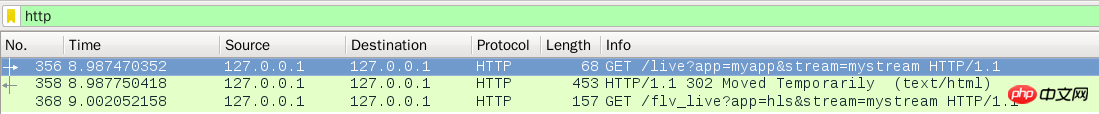
本篇文章给大家带来的内容是关于如何理解基于nginx-rtmp-module模块实现的HTTP-FLV直播模块nginx-http-flv-module,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 目前已经...
如何用JS自动化Linux任务
利用JavaScript实现Linux任务自动化,Node.js是一个理想的平台。Node.js基于Chrome V8引擎,允许在服务器端执行JavaScript代码。以下步骤将指导您如何在Linux系统中使用Node.js完成自动化任务:...
linux curl是什么
在linux中,curl是一个非常实用的、用来与服务器之间传输数据的工具,是一个利用URL规则在命令行下工作的文件传输工具;它支持文件的上传和下载,是综合传输工具。curl提供了一大堆非常有用的功...