排序
vscode添加背景图片
首先打开vscode扩展,安装background插件 然后依次打开文件>首选项>设置,在右侧设置中设置你喜欢的样式即可。 'background.enabled': true,表示插件是否启用。 'background.useDefault':...
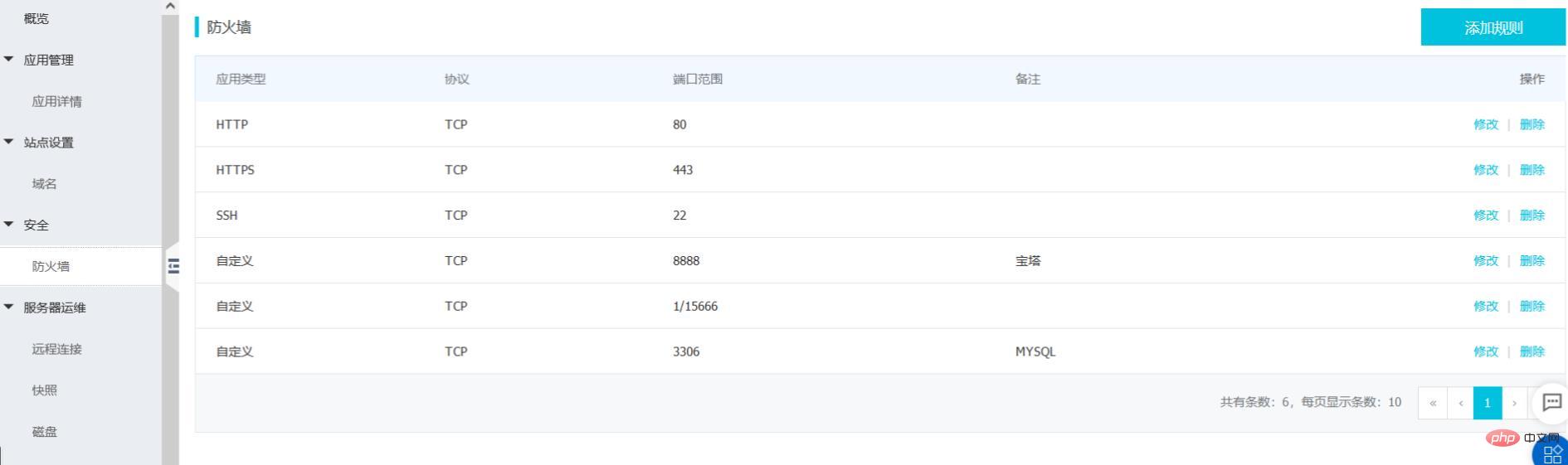
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
如何用CSS实现炫酷的文字渐变效果?
css打造炫彩文字渐变效果! 本文将详细介绍如何利用CSS代码轻松实现图片中所示的酷炫文字渐变效果,让您的网页设计更具吸引力。 图片展示的是一种从红色过渡到黄色的文字渐变。实现的关键在于巧...
如何增加input的高度并将文字定位在底部?
巧妙调整input高度,让文字优雅地靠底部 网页开发中,常常需要微调表单元素样式,特别是调整input高度并使文本位于底部。本文将提供一种无需padding的灵活方案,实现这一效果。 需求说明 假设我...
如何优化mysql?mysql相关优化
1 硬件层相关优化 1.1、CPU相关 在服务器的bios设置中,可调整下面的几个配置,目的是发挥cpu最大性能,或者避免经典的numa问题: 1、选择performance per watt optimized(dapc...
dreamweaver如何设置颜色
在 Dreamweaver 中设置颜色的方法包括:使用色板面板在 CSS 规则中使用属性在 HTML 属性中使用属性通过十六进制、HSB 或 RGB 值选择色值使用颜色选择器 Dreamweaver 中设置颜色的方法 在 Dreamw...
CSS如何使用伪元素设置背景图片透明度?
CSS背景图片透明效果实现技巧 网页设计中,常需调整背景图片透明度以突出前景内容。本文针对CSS背景图片透明度设置问题,提供一种有效的解决方案。 用户提问中,直接使用background-color: rgba...
如何使用uniapp框架实现用户上传图片的自适应展示而不拉伸或裁剪?
Uniapp框架下实现用户上传图片的自适应显示 在开发类似小红书的应用时,用户上传图片的尺寸往往不统一,如何避免图片拉伸或裁剪,并实现自适应显示是一个常见挑战。本文将介绍一种基于Uniapp框...
如何让图片在不同屏幕尺寸下都能保持清晰且不占用过多空间?
实现响应式图片的方法包括:1. 使用元素和标签,2. 使用标签的srcset和sizes属性,3. 结合javascript和intersection observer api进行懒加载。这些方法确保图片在不同设备上清晰显示并优化加载...
oracle中sid是什么
在oracle中,sid是“System IDentifier”的缩写,是数据库的唯一标识符,是在建立数据库时系统自动赋予的一个初始ID,是以环境变量的形式出现的,用于将系统上fork的进程与其他实例进行区分。 ...
wordpress主题图片怎么换
在wordpress3.0里,用户可以上传自己喜欢的图片作为主题的背景,那么wordpress怎么更改主题背景呢?下面是具体的操作步骤。 1、将下面这条函数添加到主题的functions.php文件中(如果没有此文件...