排序
一文详解redis中的高可用与持久化
本篇文章带大家聊聊redis中的高可用与持久化,看看redis 持久化的功能、两种方式(rdb和aof),希望对大家有所帮助! 一、Redis 高可用 1. Redis 高可用概述 在web服务器中,高可用是指服务...
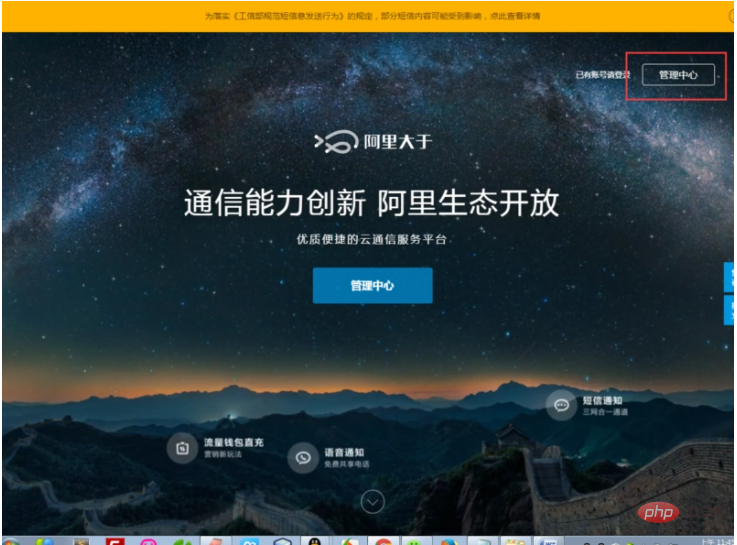
关于thinkphp下阿里大于短信验证
下面由thinkphp框架教程栏目给大家介绍thinkphp下阿里大于短信验证,希望对需要的朋友有所帮助! 本方法基于Thinkphp,用到了jquery.validate,当然具体项目中也可以不用,下面我就按步骤来写下...
ATS如何进行缓存策略增加动态服务吞吐量
先看一下策略调整后瞬间的流量图: 为了提高用户体验,增大缓存放大比,同时又要避免客户报障,在做cache时可谓是煞费苦心,大文件、小文件分离,在小文件里又把动态内容和静态内容分离...
如何用CSS实现炫酷的文字渐变效果?
css打造炫彩文字渐变效果! 本文将详细介绍如何利用CSS代码轻松实现图片中所示的酷炫文字渐变效果,让您的网页设计更具吸引力。 图片展示的是一种从红色过渡到黄色的文字渐变。实现的关键在于巧...
如何增加input的高度并将文字定位在底部?
巧妙调整input高度,让文字优雅地靠底部 网页开发中,常常需要微调表单元素样式,特别是调整input高度并使文本位于底部。本文将提供一种无需padding的灵活方案,实现这一效果。 需求说明 假设我...
uni-app背景图的设置和适配方法
在uni-app中设置和适配背景图可以通过以下方法实现:1. 使用css设置背景图,确保覆盖整个页面并保持比例。2. 通过条件编译为不同平台设置不同的背景图资源。3. 利用javascript动态设置背景图,...
如何使用uniapp框架实现用户上传图片的自适应展示而不拉伸或裁剪?
Uniapp框架下实现用户上传图片的自适应显示 在开发类似小红书的应用时,用户上传图片的尺寸往往不统一,如何避免图片拉伸或裁剪,并实现自适应显示是一个常见挑战。本文将介绍一种基于Uniapp框...
wordpress主题图片怎么换
在wordpress3.0里,用户可以上传自己喜欢的图片作为主题的背景,那么wordpress怎么更改主题背景呢?下面是具体的操作步骤。 1、将下面这条函数添加到主题的functions.php文件中(如果没有此文件...
u标签的作用?下划线文本怎么实现?
不推荐直接使用u标签加下划线,因为它在html5中已被赋予语义化用途,表示拼写错误或专有名词等非文本注释,而非视觉样式;2. 推荐使用css的text-decoration属性来实现下划线效果,可灵活控制颜...
HTML表格边框怎么设置?如何合并单元格?
html表格边框出现双线是因为默认的边框间距导致,解决方法是使用css的border-collapse: collapse属性将相邻边框合并为单线;1. 设置table, th, td的边框样式;2. 为table添加border-collapse: c...