排序
html中怎么实现文字波浪动画 CSS动画技巧
实现文字波浪动画的核心是将每个字母包裹在单独的 span 中,并通过 css 动画实现错落有致的上下运动。首先,用 html 将每个字母分别包裹在 span 标签内;其次,使用 css 为每个 span 应用动画,...
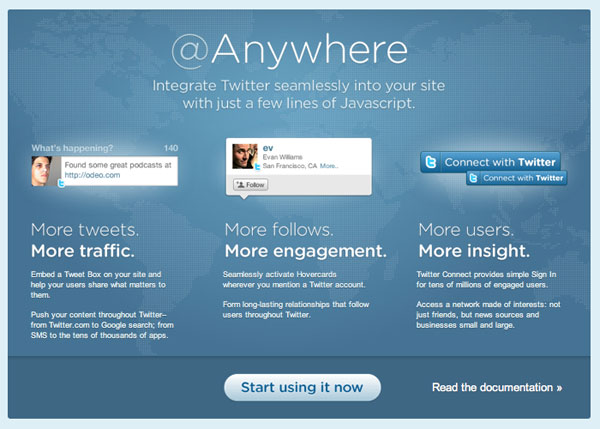
使用 Twitter 的 @Anywhere 服务的 6 个简单步骤
上周,Twitter 发布了 @Anywhere,只需在代码中添加几行,就可以将 Twitter 的所有平台功能引入您的网站。 @Anywhere 可以允许任何事情,从将简单的@用户名转换为可点击的链接,甚至直接从您的...
CSS中如何实现暗黑模式_颜色变量切换方案
使用css变量实现暗黑模式的核心步骤包括:1. 定义变量,2. 应用变量,3. 通过javascript切换类名。首先,在:root中定义亮色模式的颜色变量,在body.dark-theme中重新定义为暗色变量;其次,将这...
如何解决Flex布局多层嵌套中横向滚动显示不完整的问题?
Flex布局嵌套导致横向滚动显示不全的解决方案 在使用Flex布局进行多层嵌套时,经常会遇到横向滚动条无法完整显示内容的问题。本文将分析此问题并提供有效的解决方案。 问题描述 多层嵌套的Flex...
js怎么实现画板涂鸦功能 Canvas实现自由绘制画板
实现javascript画板涂鸦功能的核心在于利用canvas元素与鼠标或触摸事件结合进行绘图。具体步骤如下:1. 创建包含canvas和控制元素的html结构;2. 使用getcontext('2d')获取2d渲染上下文;3. 监...
vscode怎么设置代码括号匹配_括号高亮配置
要设置vs code的括号匹配和高亮,首先安装“bracket pair colorizer 2”插件,然后通过settings.json文件自定义颜色及选项。1. 安装插件后默认自动生效;2. 自定义颜色需编辑settings.json文件...
CSS怎么改变输入框样式 输入框样式修改教程
要修改输入框样式,首先要定位html中的input元素并使用css选择器。1. 使用background-color设置背景色;2. 用color调整文字颜色;3. font-family和font-size分别控制字体和大小;4. border和bor...
创建导航栏按钮实现页面平滑滚动:更简洁的实现方法
本文介绍如何使用更简洁的JavaScript代码,实现导航栏按钮点击后平滑滚动到页面特定位置的功能。通过将CSS类名作为变量传递给滚动函数,避免编写多个重复的滚动函数,从而提高代码的可维护性和...
如何使用CSS和JavaScript设置特定类名的第一个元素的样式?
精准控制样式:CSS和JavaScript针对特定类名首元素的样式设置 网页开发中,常常需要对特定类名的第一个元素应用独特的样式。例如,假设页面包含多个class为'red'的元素,而我们只想改变第一个元...
CSS如何控制打印样式_@media_print规则
要解决网页打印样式问题,需使用css的@media print规则定制打印样式。1. 通过@media print块隐藏不必要元素如导航栏、广告等;2. 调整字体为衬线体、设置黑色文字和白色背景以提升可读性;3. 为...