排序
LNMP架构中MySQL如何调优
在LNMP (Linux, Nginx, MySQL, PHP) 架构中,MySQL数据库的性能优化至关重要。本文将探讨一系列关键的优化策略,涵盖硬件、操作系统、数据库以及监控维护等多个层面。 一、硬件资源优化 高效的...
JavaScript new Audio()方法音频无法播放怎么办?
JavaScript new Audio() 方法音频播放故障排查及解决方案 使用 JavaScript 的 new Audio() 方法播放音频时,常常遇到播放失败的问题。本文将分析一个典型案例,并提供相应的解决方案。该案例中...
JavaScript中如何实现拖放上传?
要在javascript中实现拖放上传功能,需要使用html5的file api和drag and drop api。具体步骤包括:1.设定拖放区域并阻止默认行为;2.捕获并处理拖放事件;3.遍历文件并上传到服务器。这个过程中...
PHP怎样解析HTML5视频 PHP解析HTML5视频元数据技巧
php解析html5视频需借助第三方库读取视频元数据或解析html结构提取标签属性。1.使用getid3()库可分析视频文件,获取时长、编码方式、分辨率等信息;2.通过domdocument类可提取html中标签的width...
如何利用 Debian Node.js 日志进行性能调优
在 Debian 系统上优化 Node.js 应用性能,日志记录至关重要。合理的日志配置与管理能有效监控和提升应用效率。以下步骤和技巧将助您一臂之力: 1. 选择合适的日志库 Node.js 提供多个日志库,例...
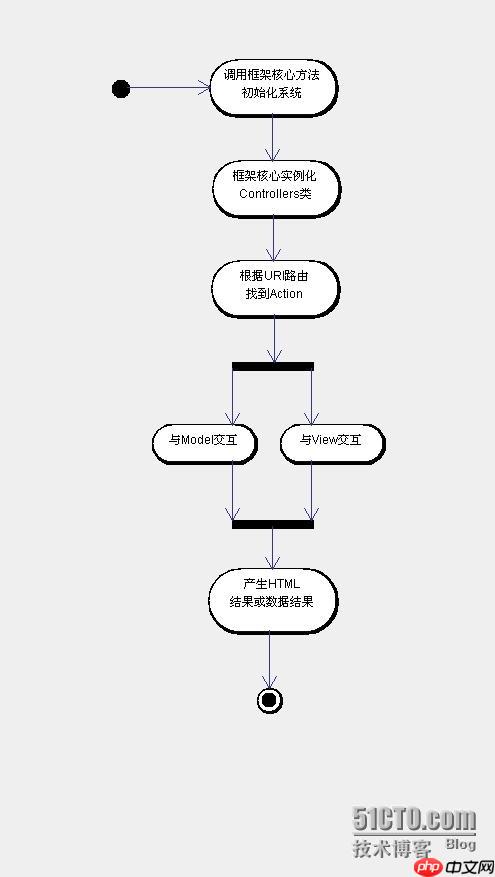
探究Swoole中协程的运行机制
swoole是一个基于php的协程框架,它的异步io性能非常出色。swoole的核心是协程,协程是一种比线程更轻量级的并发机制,可以在同一线程中切换任务来实现并发执行。本文将会探究swoole中协程的运...
如何用 Swoole 搭建支持长连接的 IM 服务端?
使用 swoole 搭建支持长连接的 im 服务端的步骤包括:1. 创建 websocket 服务器;2. 处理用户连接和消息发送;3. 实现用户认证和群聊功能;4. 优化性能和应用最佳实践。swoole 提供了高性能的网...
Debian上vsftp与FTP有什么区别
在Debian系统中,vsftpd(Very Secure FTP Daemon)和FTP(File Transfer Protocol)之间存在一些核心差异: FTP(文件传输协议) 定义: FTP是一种用于网络中进行文件交换的标准通信协议。 它...
高并发秒杀系统的设计思路
高并发秒杀系统的设计思路包括流量控制、数据库优化、缓存策略和异步处理。1. 使用消息队列和限流算法控制流量。2. 采用读写分离和redis缓存优化数据库。3. 通过异步处理非核心业务逻辑提升响应...
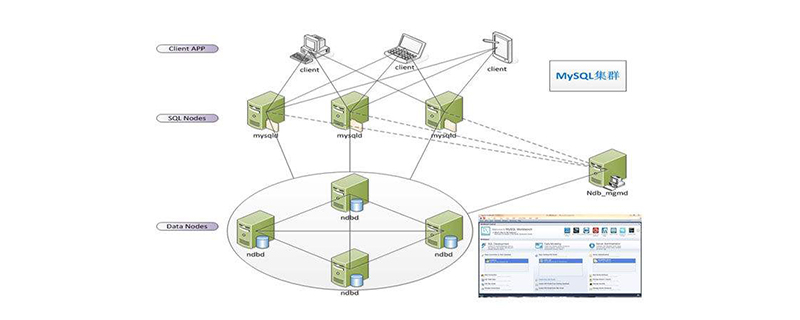
mysql集群有哪些方式
mysql集群的方式有:LVS和Keepalived和MySQL组合,MySQL Proxy,MySQL和MHA 组合,MySQL和MMM组合,MySQL Cluster等方式 组建MySQL集群的几种方式 LVS+Keepalived+MySQL(有脑裂问题?但似乎很...