排序
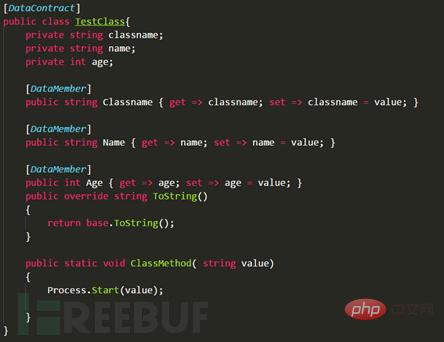
如何进行NetDataContractSerializer反序列化漏洞分析
一、前言 netdatacontractserializer和datacontractserializer一样用于序列化和反序列化windows communication foundation (wcf) 消息中发送的数据。两者之间存在一个重要区别:netdatacontract...
JavaScript中如何使用观察者模式?
在javascript中实现观察者模式需要以下步骤:1. 定义主题类(subject),管理观察者列表和通知。2. 定义观察者类(observer),包含更新方法。观察者模式可以解耦主题和观察者,提高代码的模块...
HTML中JS怎么绑定触摸事件?touchstart与touchmove应用
你的触摸事件没有生效可能有多个原因。1. 元素是否可触摸:确保绑定事件的元素未被遮挡且未设置pointer-events: none;2. event.preventdefault()使用不当:过度使用可能导致后续事件无法触发,...
Spring Security 权限控制与认证流程 (全网最权威教程)
spring security的认证与授权流程基于servlet过滤器链式处理。1. 认证流程:请求拦截后,用户提交凭证,由usernamepasswordauthenticationfilter提取凭证并交由authenticationmanager处理;auth...
FastAdmin键值组件动态渲染后按钮失效了,如何解决?
FastAdmin键值组件(fieldlist)动态渲染导致按钮失效问题详解及解决方案 在使用FastAdmin的键值组件(fieldlist)时,若通过JavaScript动态渲染组件内容后,新增按钮无法响应点击事件,通常是由于...
如何优化SVG图形在页面中的渲染性能?
svg优化可以通过压缩文件、延迟加载、使用css sprite、减少动画和优化javascript交互来实现。1.压缩svg文件可以减少文件大小,提高加载速度。2.延迟加载svg可减少初始加载时间。3.使用css sprit...
JS怎样监听DOM内容变化 5个DOM变化监听方法助你实时追踪节点变更
mutationobserver是监听dom内容变化的首选方案,其步骤包括:1.创建实例并传入回调函数;2.指定观察目标节点和配置选项(如childlist、attributes等);3.调用disconnect()停止观察。相较于其他...
如何利用事件循环优化JavaScript性能?
理解事件循环机制是优化javascript性能的核心,它通过宏任务与微任务调度确保主线程不被阻塞;2. 拆分长任务、合理使用微任务(如promise)、防抖节流及web workers可显著提升响应速度;3. 区分...
HTML如何实现拖拽排序?列表项怎么重新排列?
拖拽排序的核心原理是利用html5的drag and drop api通过事件驱动和datatransfer对象实现dom元素的重新排列。1. 设置draggable="true"使元素可拖拽;2. 在dragstart事件中通过event.da...
Java装饰器模式与内部方法调用:何时考虑继承
本文深入探讨了Java装饰器模式在处理对象内部方法调用时可能遇到的挑战。当一个被装饰对象的内部方法调用其自身的其他辅助方法时,这些内部调用默认不会经过装饰器。文章通过具体示例分析了这一...