排序
JavaScript中如何实现命令模式?
在javascript中实现命令模式可以通过封装请求为对象来管理对象间的交互。具体步骤包括:1.定义command基类,2.创建具体命令类如turnonlightcommand和turnofflightcommand,3.使用remotecontrol...
如何用JavaScript实现视频播放器控制?
javascript可以实现视频播放器控制。1)获取视频元素,2)添加播放/暂停按钮事件监听,3)实现跳转功能,4)添加音量控制,5)处理浏览器兼容性,6)优化用户体验,7)调试和性能优化,8)采用模块化设...
前端如何实现实时搜索(Search Suggestion)功能?
实现实时搜索功能需要前端和后端api的配合。1) 在前端,使用html和javascript创建输入框和建议列表。2) 通过javascript监听输入事件,触发api请求并展示结果。3) 应用防抖技术减少请求频率。4) ...
如何用JavaScript实现模态框(Modal)?
用javascript实现模态框需要以下步骤:1. 创建html结构,使用 定义模态框及其内容和关闭按钮;2. 用css控制模态框的显示、隐藏和样式;3. 用javascript管理模态框的显示和隐藏,包括点击按钮显...
【转】【一键关闭445端口】关于防范勒索软件病毒攻击的紧急通知
--- 病毒来袭,转自信息化建设处。一键关闭445端口,并提供Windows各版本补丁下载。 校园网用户: 近期,国内多所院校遭受勒索软件攻击,文件被病毒加密,并显示如图所示的勒索界面,只有支付高...
layui 菜单怎么动态添加菜单项
在 layui 中动态添加菜单项可以通过以下步骤实现:1. 获取菜单容器;2. 创建菜单项元素;3. 设置菜单项属性;4. 添加到菜单容器;5. 刷新 layui 组件。通过这些步骤,可以根据用户权限或业务逻...
怎样在JavaScript中发送AJAX请求?
在javascript中发送ajax请求可以使用xmlhttprequest对象或fetch api。1) 使用xmlhttprequest发送get请求:创建对象、设置请求方法和url、处理响应。2) 使用fetch api发送get请求:简洁且支持pro...
如何在JavaScript中移除事件监听器?
在javascript中移除事件监听器时,必须使用与添加时相同的函数引用。1) 使用命名函数或保存匿名函数引用,以便正确移除。2) 在循环中添加监听器时,保存每个监听器的引用。3) 确保this上下文一...
怎样将微服务架构应用到 Yii 项目中?
在yii项目中实现微服务架构可以通过以下步骤实现:1. 将应用拆分为多个独立的服务,每个服务负责特定功能,如用户管理和订单处理。2. 使用restful api进行服务间的通信,确保每个服务独立运行和...
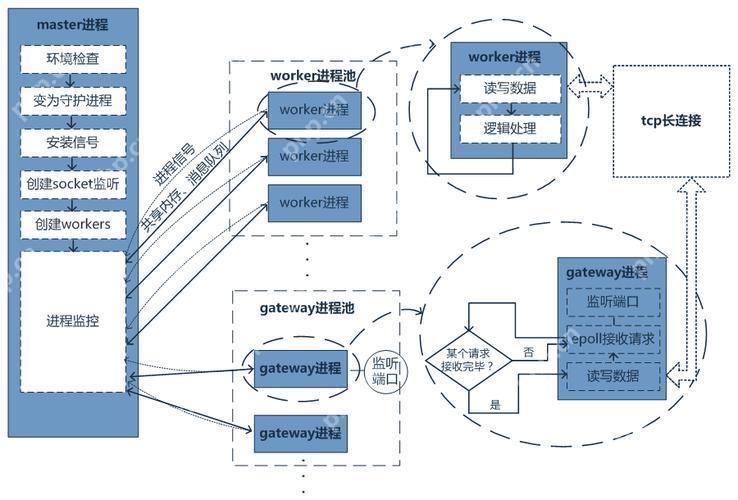
Workerman 与 Laravel 框架整合开发,需要注意哪些问题?
workerman 与 laravel 整合的目的是提升 laravel 应用的实时通信功能。整合步骤包括:1. 安装 workerman 及其依赖;2. 创建启动脚本;3. 配置启动和停止命令。整合过程中需注意环境变量、路径和...