排序
html怎么实现懒加载 图片懒加载优化方法
图片懒加载是指延迟加载视口外的图片,以提升首屏加载速度并优化用户体验。1. 使用 loading='lazy' 属性实现原生懒加载,无需额外代码;2. 利用 intersection observer api 实现更灵活的控制,...
html中iframe标签用法 html中iframe嵌入网页的方法
iframe标签用于嵌入外部网页内容,通过src、width、height、frameborder、scrolling等属性定义显示效果和行为。1. src指定嵌入网页的url;2. width和height设置尺寸;3. frameborder控制是否显...
简明教程:通过Go语言实现简单日志分析器
使用go语言实现简单日志分析器的核心在于读取日志文件、提取关键信息并进行统计分析。2. 处理大型日志文件时应避免一次性加载内存,可采用分块读取、bufio.scanner、mmap或流式处理等策略。3. ...
html中ul和ol的区别 html中列表标签详解
html中 与 的关键区别在于列表项的呈现方式: 创建无序列表,使用项目符号标记列表项;而 创建有序列表,使用数字或字母编号。1. 适用于无需强调顺序的场景,如导航菜单、产品特性列表、博客标...
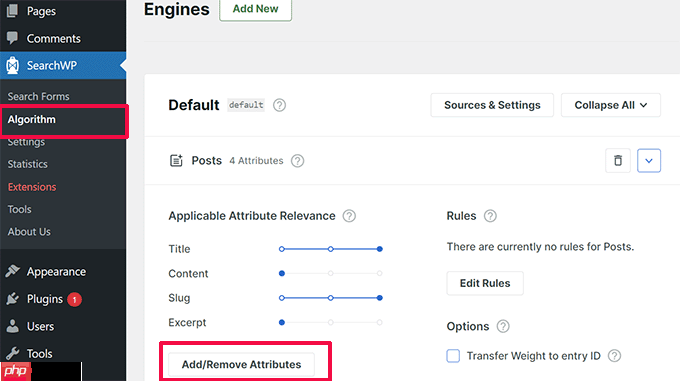
如何在 WordPress 中自定义搜索结果页面
您想自定义 wordpress 网站上的搜索结果页面吗? 搜索结果页面可以帮助用户找到他们正在寻找的内容。对其进行自定义将改善网站上的用户体验,从而带来更多的页面浏览量和转化率。 在本文中,我...
如何优化HTML代码?代码简洁化新手教程
优化html代码的核心在于提升网页性能、用户体验及后期维护效率。1.精简冗余代码,移除不必要的标签和属性,如用语义更明确的替代;2.使用css代替内联样式,将样式定义分离到css文件中,提高可维...
HTML怎么优化加载速度?代码压缩与资源合并方法"
要优化html加载速度,核心在于减少请求数量和降低文件大小,具体方法包括:1.代码压缩,通过去除多余空格和注释来减小文件体积;2.资源合并,将多个css或js文件合并以减少请求次数;3.按需加载...
如何在 WordPress 帖子之间移动评论(简单方法)
您是否正在寻找一种在 wordpress 帖子之间移动评论的简单方法? 您可能正在编写帖子的新版本,并计划将其从原始帖子重定向。重定向对于避免损坏的链接和保留 WordPress SEO 非常有用,但原始评...
html中的块元素有哪些 html块元素完整清单及特性说明
为什么要使用块元素?块元素在网页设计中提供了结构和组织,使页面内容易于阅读和理解。1. div元素灵活但需注意语义化;2. header和footer定义页面头部和底部,增强结构和seo;3. section元素用...
帝国cms如何调用栏目SEO信息,标签怎么写?
要调用帝国cms栏目页的seo信息,可通过模板标签实现。具体步骤:1. 标题调用使用=$thisclass['seotitle']?>,未填写时可设置默认格式;2. 关键词调用使用=$thisclass['keyboard']?>,建议...