排序
JavaScript中如何使用Webpack?
在javascript项目中使用webpack的方法是:1. 安装webpack和cli工具;2. 创建并配置webpack.config.js文件;3. 使用插件和优化配置来提升性能和管理复杂性。通过这些步骤,webpack可以有效地管理...
如何用Vue.js开发一个视频播放网站
vue.js适合开发视频播放网站,因为其灵活性和高效的组件系统。1) 使用vue cli创建项目并安装依赖。2) 构建视频播放组件,添加播放和暂停功能。3) 实现视频列表展示,使用虚拟滚动技术提高性能。...
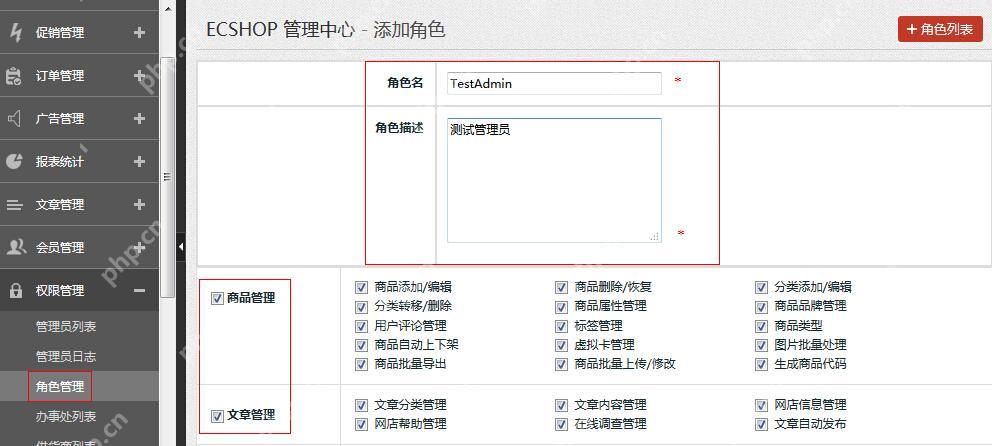
ECShop 如何添加自定义表单功能?
在 ecshop 中添加自定义表单功能是可行的。首先,理解 ecshop 的 php 和 mysql 架构;其次,在前端修改模板文件如 register.dwt 添加自定义字段;最后,在后端修改 user.php 文件处理和存储数据...
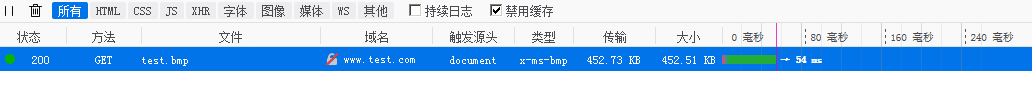
Nginx性能优化之Gzip压缩的设置方法
nginx开启gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度, 进而优化nginx性能! web网站上的图片,视频等其它多媒体文件以及大文件,因为压缩效果不好...
css中p标签怎么换行 css实现p标签换行的技巧
如何让p标签中的文本换行?在css中,可以通过以下方法实现:1. 设置white-space: normal;使文本自动换行。2. 使用word-break: break-all;在单词中间换行。3. 使用word-wrap: break-word;在单词...
Python中如何模拟测试?
在python中,模拟测试通过使用unittest.mock模块中的mock和magicmock类来进行。1) 使用@patch装饰器模拟外部依赖,如api调用。2) 设置模拟对象的返回值以测试函数逻辑。3) 使用assert_called_wi...
linux上有虚拟机软件吗
linux上有虚拟机软件,常见有:1、VirtualBox,易于安装和使用;2、VMware Workstation,具有丰富的功能和性能优化;3、KVM,将Linux内核转换为虚拟机监控程序,提供高性能的虚拟化环境;4、QEM...
CSS怎么实现动画效果 动画效果添加教程
css实现动画主要有transition和animation两种方式。1. transition用于简单状态切换,通过transition-property、transition-duration等属性控制过渡效果;2. animation配合@keyframes定义复杂动...
Vue.js 如何使用动画库(如 Anime.js)增强动画效果
在 vue.js 中使用 anime.js 可以通过以下步骤增强动画效果:1. 在 vue 组件的 mounted 生命周期钩子中使用 anime.js 创建动画。2. 通过 this.$refs 获取 dom 元素作为动画目标。3. 使用 anime.j...
如何优化Linux服务器的性能与资源利用
如何优化Linux服务器的性能与资源利用,需要具体代码示例 摘要:Linux服务器性能和资源利用的优化是保证服务器运行稳定和高效的关键。本文将介绍一些优化Linux服务器性能和资源利用的方法,并提...