排序
如何解决iCal日历解析问题?使用Composer可以快速集成johngrogg/ics-parser库
可以通过一下地址学习composer:学习地址 在开发一个需要处理 ical 日历文件的项目时,我遇到了一个棘手的问题:如何高效地解析日历文件,尤其是处理重复事件和不同时区的数据。尝试了多种方法...
如何查看电脑使用记录?详细方法奉上
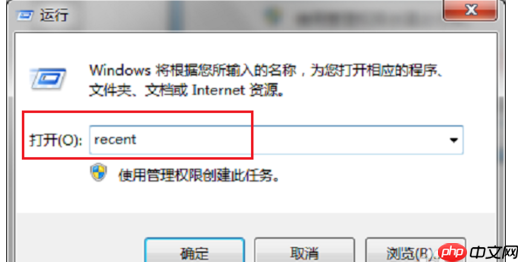
由于不同情况的需求,有时候我们需要了解电脑的使用情况,但不少朋友还不清楚该如何查询电脑的使用记录。接下来,就为大家详细介绍几种具体的方法,请仔细阅读。 如何查询电脑的使用记录? 方法...
JS中的DOM是什么?如何操作?
dom 是 javascript 操作网页内容的核心机制,它将 html 文档转化为树状结构,使 js 能访问和修改页面元素。1.dom 全称 document object model(文档对象模型),浏览器解析 html 后生成 dom 树...
PHP中的协程实现:如何在PHP中实现协程编程
php中可以通过generator和swoole扩展实现协程。1. generator从php 5.5开始支持,通过yield关键字实现函数暂停与恢复,但仅为基础流程控制;2. swoole扩展提供完整协程功能,基于go函数创建协程...
H5页面制作中如何防止内容被复制 内容防复制保护措施大全
h5页面防复制可通过多种技术手段提高门槛。1. 禁用右键菜单和文本选择,通过javascript阻止默认行为并配合css控制选中效果;2. 图片防盗处理,使用背景图、水印、base64编码及防盗链策略;3. 使...
js怎样实现模态框弹出 js实现模态框的4种交互设计方案
实现模态框的核心在于控制html元素的显示隐藏及交互逻辑,1. html结构需包含遮罩层与内容区域;2. css设置初始隐藏及弹出样式;3. javascript控制显示、隐藏及交互事件。四种实现方案分别为:基...
html中body标签的作用 文档主体body的3大功能
body标签的3大功能是:1)展示内容,2)处理用户交互,3)实现动态效果。body标签承载网页的基本内容,包括文本、图片和多媒体元素;通过表单和javascript增强用户互动;利用javascript和css创建动...
Python在CentOS上的并发处理怎么做
在centos系统中利用python实现并发处理,可以使用多种技术方案。下面列举了几种常用的并发方式: 线程处理(Threading): Python的threading模块可用于创建和控制线程。不过需要注意的是,由于...
Bootstrap 工具提示组件的触发条件设置
bootstrap 工具提示的触发条件可以通过设置 data-trigger 属性来控制。1. 默认触发条件是悬停(hover)。2. 可以通过 data-trigger='click' 设置为点击触发。3. 初始化工具提示需在 javascript ...
Java中如何读写文件 掌握Java文件操作的常用工具类
java中读写文件的核心在于理解输入/输出流并掌握相关工具类。1. 读取文本文件可使用bufferedreader结合filereader逐行读取;2. 写入文本文件可通过bufferedwriter搭配filewriter实现字符写入及...