排序
为初学者测试和增强 jQuery 代码
jquery 的到来使得 javascript 的编写过程变得异常简单。但是,您会注意到对代码进行小的更改可以显着提高可读性和/或性能。以下是一些可帮助您优化代码的提示。 设置平台 我们需要一个可靠的平...
图片上黄色文字的字体是什么?
字体辨识难题:在设计领域,字体选择至关重要,它直接影响着视觉传达的效果。有些字体因其鲜明的个性而备受青睐,但也可能因此难以识别。本文将解析一张图片中黄色文字的字体类型。 网友求助:...
如何使用reactnative向您的应用程序添加样式或CSS?
可以按如下方式设置应用程序的样式 - 使用样式表组件 使用内联样式 使用样式表组件 当您想要将样式应用到应用程序时,React 原生样式表组件非常方便且简洁。要使用样式表组件,首先将其导入,如...
如何使用CSS和JavaScript选择并设置第一个类名为“red”的元素的样式?
精准样式设置:锁定第一个特定类名元素 网页开发中,精确控制元素样式至关重要。本文探讨如何使用CSS和JavaScript,为第一个拥有特定类名(例如,“red”)的元素设置样式。 CSS选择器策略 单纯...
index.html是什么
index.html是一种默认的网站首页文件命名约定,用于展示网站的主页内容。常用于网站的根目录下作为默认的网站首页文件,在index.html文件中,开发者可以编写HTML代码来创建网站的布局和内容。HT...
CSS中如何只用线性渐变绘制正方形的对角线?
巧用CSS线性渐变绘制正方形对角线,无需图片或SVG!本文介绍一种高效简洁的CSS技巧,利用线性渐变(linear-gradient)在正方形区域内绘制清晰的对角线。 通常,绘制对角线会使用图片或SVG,但CSS...
如何在HTML中为元素添加唯一标识?
使用HTML中的id属性来添加元素的唯一标识。 示例 您可以尝试运行以下代码来实现id属性− <h1>Tutorialspoint</h1> <p id="myid">We provi...
如何清除HTML表单中的所有输入?
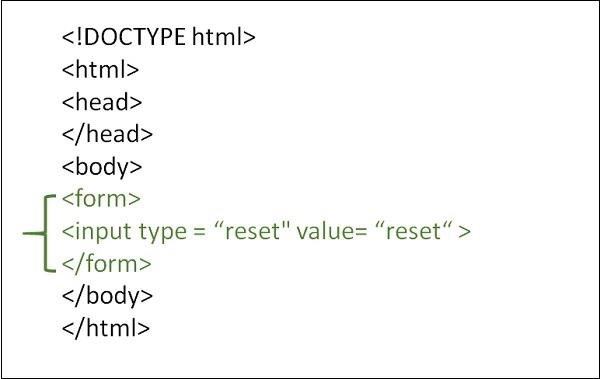
使用html表单,您可以轻松获取用户输入。使用标签来添加表单元素以获取用户输入。不同类型的表单元素包括文本输入、单选按钮输入、提交按钮等。 标签通过使用type属性帮助您获取用户输入。要清...
如何在不影响布局的情况下实现文件夹内容的显示和隐藏?
如何优雅地实现文件夹内容的显示与隐藏? 在网页开发中,经常需要处理文件夹或内容的显示与隐藏功能。尤其当内容长度不固定时,如何避免内容溢出影响页面布局,是一个常见挑战。本文提供一种解...
JavaScript 程序按原始顺序查找数组的 k 个最大元素
我们将使用 JavaScript 数组排序方法和切片技术按原始顺序查找数组的 k 个最大元素。首先,我们对数组进行降序排序,然后从头到第k个索引进行切片,以获得最大的k个元素。通过保留元素的原始顺...