排序
Vscode怎么快速跳转定义?Vscode代码导航技巧分享
在vscode中快速跳转到定义的核心方法包括:1. 使用“go to definition”(f12)直接跳转;2. 使用“peek definition”(alt+f12)预览定义;3. 使用“go to symbol in workspace”(ctrl+shift+...
vscode怎么管理扩展版本 vscode插件降级的实用技巧
vscode扩展版本管理可通过手动安装旧版本或使用extension bisect降级。1. 手动安装旧版本需找到插件github仓库或资源网站下载.vsix文件,卸载当前版本后通过install from vsix安装;2. extensio...
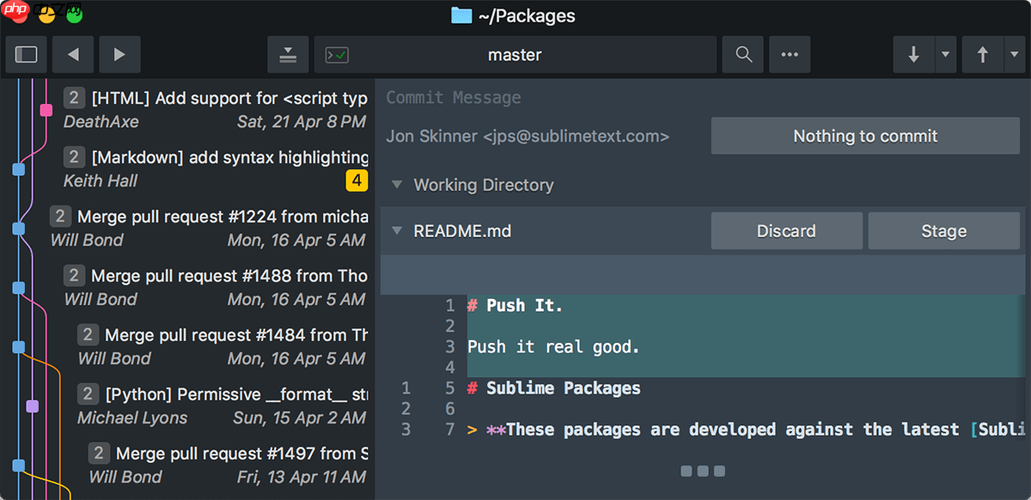
SublimeText的代码片段功能自定义与使用技巧
sublimetext的代码片段功能可以大幅提高编程效率。1. 创建片段:定义预设代码块,如python函数和类模板,使用快捷前缀插入。2. 使用技巧:利用tab键跳转填写,变量和选项创建动态片段。3. 注意...
Vscode怎么打开终端?Vscode内置终端调用方法一览
打开vscode终端的方法包括快捷键、菜单栏、命令面板和鼠标右键。windows/linux使用ctrl+,macos使用cmd+;通过“view”→“terminal”打开;使用ctrl/cmd+shift+p输入“view: toggle terminal”...
vscode扩展推荐_vscode实用插件大全介绍
eslint、prettier、auto close tag等扩展能显著提升前端开发效率。针对前端开发,推荐使用eslint检查代码规范,prettier一键格式化代码,auto close tag自动闭合html/xml标签,auto rename tag...
Sublime如何设置缩进?缩进量与缩进方式的完美配置
要设置sublime text缩进,1.选择缩进方式:点击view > indentation并勾选“indent using spaces”或设置'translate_tabs_to_spaces': true以启用空格缩进;2.设置默认缩进量:在用户设置中添...
vscode怎么运行调试配置 vscode调试器的详细教学
如何在vs code中配置调试器?答案如下:1. 安装对应语言扩展,如python扩展或java extension pack;2. 打开或创建项目文件夹;3. 创建launch.json文件并选择合适的环境;4. 根据语言配置launch....
关注Notepad++开发者博客获取最新动态和技巧
关注notepad++开发者博客可以让我们保持在最前沿,获取最新的动态和技巧。1)博客提供了软件更新和新功能的详细介绍,如正则表达式搜索和替换的增强;2)博客分享了潜在的bug和解决方案,帮助解...
在PhpStorm中编写和运行Python代码的设置
在phpstorm中可以编写和运行python代码。1.安装python插件:通过file > settings > plugins搜索并安装。2.配置python解释器:在file > settings > project > python interpreter...
vscode如何切换全屏_全屏模式操作分享
vs code切换全屏模式的方法包括:1. 使用f11快捷键;2. 通过顶部菜单栏的'view'→'toggle full screen';3. 打开命令面板输入'toggle full screen'执行。若全屏后任务栏仍显示,可检查windows设...