排序
聊聊gitlab需求管理
作为一个软件开发项目的核心工具,需求管理是整个项目进程的关键一环,它能为开发团队明确开发目标、规划开发内容、制定开发计划提供重要的支撑。在需求管理中,gitlab提供了一套完整的工具体系...
github怎么创建仓库?怎么关了代码?
github是全球最大的代码托管平台之一,它不仅提供了一个方便的地方给开发者存储、分享和协作管理源代码,还促进了开源软件的发展。使用github可以帮助开发者更快、更高效地开发代码,并分享他们...
vscode如何运行html文件_html执行步骤解析
在 vs code 中运行 html 文件的方法主要有三种:1. 直接用浏览器打开 html 文件;2. 安装并使用 live server 插件实现自动刷新和本地服务器预览;3. 使用 vs code 自带的预览功能(需手动刷新)...
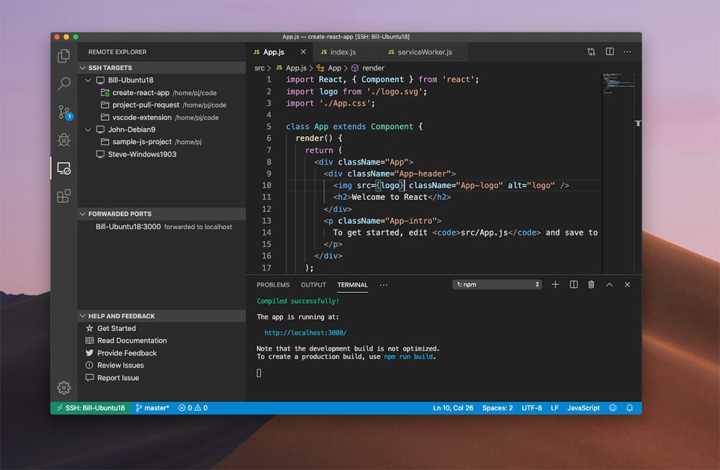
VSCode成为 Facebook 的默认开发环境
facebook 方面宣布,已选择 microsoft 的 visual studio code 作为公司内部的默认开发环境。事实上,在转向vs code之前,facebook已有自己的开发环境,名为 nuclide。 现如今,Facebook 正在将 ...
vscode如何彻底删除?
vscode如何彻底删除? 1、卸载vscode应用软件(在控制面板里面找不到该软件,所以只能进入应用所在文件夹进行卸载) ## 此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的插件和个人...
如何解决把代码发到gitee的问题
互联网时代中,代码托管平台成为程序员必备工具之一。其中,gitee作为国内领先的代码托管平台,受到了广大程序员的青睐。但是,对于一些初学者来说,如何把代码发到gitee仍然是一个难题。接下来...
vscode怎么运行scss文件?
vscode怎么编译运行scss文件? 1、sass的编译依赖 Ruby 环境,所以先安装ruby 2、装好Ruby后再命令行输入 gem sass 来安装 Sass 3、在vscode 扩展中寻找easy sass插件,安装 立即学习“前端免费...
vscode如何解决c++找不到头文件
可以通过修改配置文件进行解决,具体方法如下: 在.vscode文件夹下新建一个 c_cpp_properties.json 文件 将下面这段代码粘贴进去,其中,要将includePath选项更改为你mingw编译器的安装路径...
vscode是啥
vscode是啥? VSCode(Visual Studio Code):它是一个免费的,开源的跨平台编辑器。之所以强调‘编辑器’,可能是VSCode并无意成为一个全尺寸的集成开发环境,也就是IDE。 它是由Erich Gamma把Mon...
如何使用Composer解决PrestaShop模块管理问题?PrestaShop/ps_linklist助你提升店铺内容可见性
可以通过以下地址学习 composer:学习地址 在管理一个 PrestaShop 店铺时,我遇到了一个棘手的问题:如何高效地管理和展示静态页面和外部链接。传统的方法是手动编辑 HTML 代码,这不仅耗时,而...