排序
如何解决PHP异步操作的痛点:使用GuzzlePromises让你的代码更优雅高效
最近在开发一个处理用户提交数据的程序时,遇到了一个棘手的问题:用户输入的文本中包含各种非ASCII字符,例如中文、日文、特殊符号等等。这些字符导致程序在处理字符串时效率低下,甚至出现错...
PHPStorm 对 React.js 开发的支持现状与插件推荐
phpstorm 对 react.js 的支持非常全面且不断优化。1) 它提供了代码补全、自动导入、智能重构等增强功能,提高开发效率。2) 支持 jsx、react hooks 和 context api 等新特性。3) 建议使用 pretti...
VSCode怎样更改默认的快捷键绑定 快捷键个性化定制指南
要更改 vscode 的默认快捷键,可使用内置的快捷键编辑器进行个性化设置。打开方式包括:使用快捷键 ctrl + k 然后 ctrl + s(windows/linux)或 cmd + k 和 cmd + s(mac),通过菜单栏 file &g...
vscode怎么版本控制 vscode git集成的入门指南
vs code 通过内置 git 图形界面简化版本控制操作,无需频繁切换命令行。1. 初始化仓库:打开项目文件夹后点击源代码管理图标并选择“initialize repository”创建 .git 文件夹。2. 暂存与提交:...
告别PHP日期时间处理的烦恼:fightbulc/moment与Composer让时间管理变得轻松高效!
可以通过一下地址学习composer:学习地址 PHP日期时间处理:那些年我们踩过的坑 在web开发中,日期和时间无处不在。无论是文章发布时间、用户注册日期,还是活动截止时间,我们都需要对时间进行...
告别杂乱无章的HTML输出:使用gajus/dindent优化你的PHP开发体验
最近在开发一个项目,需要频繁地检查模板引擎生成的HTML结构。然而,输出的HTML总是挤成一团,没有任何缩进和换行,导致我在浏览器开发者工具中调试时非常痛苦。每次都需要手动格式化,或者复制...
VSCode代码错误波浪线颜色太淡怎么调整?VSCode语法警示样式
可以通过调整vscode的设置来增强代码错误提示颜色并解决语法检查问题。具体步骤如下:1. 修改颜色配置:打开设置→搜索“workbench.colorcustomizations”→在settings.json中添加配置项,如'ed...
如何让你的应用逻辑更灵活?NeosEel助你构建强大的领域特定语言
可以通过一下地址学习composer:学习地址 最近在开发一个内容管理系统(cms)项目时,我遇到了一个普遍的难题:如何让系统中的某些行为,例如内容显示规则、权限判断或特定组件的渲染逻辑,能够...
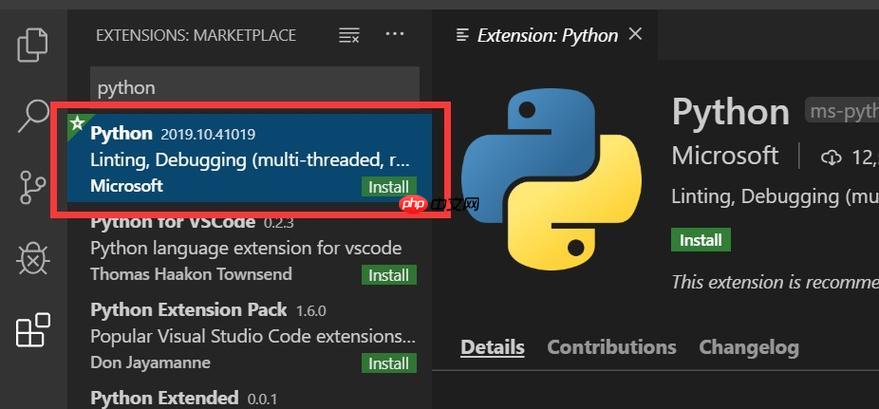
安装用于数据分析的VSCode插件指南
在vscode中提升数据分析效率需安装以下插件:1. python扩展,提供基本功能;2. jupyter扩展,支持notebook;3. pylance,增强代码补全;4. gitlens,管理版本控制;5. plotly和matplotlib插件,...
如何优雅地处理PHP异步操作?GuzzlePromises助你告别回调地狱!
可以通过一下地址学习composer:学习地址 在现代Web应用开发中,PHP以其简洁高效的特性广受欢迎。然而,在处理诸如外部API调用、文件I/O或数据库查询等耗时操作时,我们常常会遇到一个让人头疼...