排序
gitlab安装配置要求有哪些
近年来,在软件开发领域,git作为版本管理工具已经被广泛应用。而gitlab则是一个基于git的代码托管平台,提供了代码仓库、issue跟踪、ci/cd等功能,被越来越多的企业和团队所使用。本文将介绍gi...
浅谈自定义vscode扩展插件路径的方法(windows环境)
windows下怎么自定义vscode的扩展插件的路径?下面vscode栏目给大家介绍一下自定义vscode扩展插件路径的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《...
git如何建本地分支
git是一款非常流行的版本控制系统,使用git进行版本控制可以让我们更好地管理代码。而在git中,分支是一个非常重要的概念,可以实现对代码的多版本管理和开发。本文将介绍如何在git中建立本地分...
如何在处理大型遗留代码时高效使用PHP_CodeSniffer?sirbrillig/phpcs-changed库助你优化代码审查!
可以通过以下地址学习 Composer:学习地址 在处理大型遗留项目时,如何高效地使用 php_codesniffer(phpcs)进行代码审查是一个常见的问题。特别是当你需要在已有大量 phpcs 错误的文件中添加新...
浅谈Atom编辑器进行汉化的方法
atom编辑器怎么中文汉化?下面本篇文章给大家介绍一下atom编辑器进行汉化的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《atom》 安装汉化包进行汉化 ...
在SublimeText中运行JavaScriptES2024代码的设置
在sublime text中运行javascript es2024代码需要进行以下设置:1. 安装node.js作为运行时环境;2. 配置构建系统,使用.sublime-build文件定义运行方式;3. 安装babel或eslint插件以支持es2024特...
vscode怎样运行代码
在 Visual Studio Code 运行代码的方法:使用运行按钮。使用键盘快捷键:macOS:Cmd + R,Windows/Linux:Ctrl + R。按 F5 键。使用命令面板输入“运行”或“调试”。 如何使用 Visual Studio C...
10个值得收藏的VSCode插件(推荐)
本篇文章给大家推荐10个值得收藏的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 【推荐学习:《vscode》】 1 vscode 在开发过程中,你可能经常会发现自己要...
webstorm怎么运行js
在 WebStorm 中运行 JavaScript 有两种方法:1. 在控制台中运行;2. 使用“Run/Debug Configuration”。详细步骤:1. 控制台方法:创建一个 JavaScript 文件并输入代码,按快捷键运行;2. “Run...
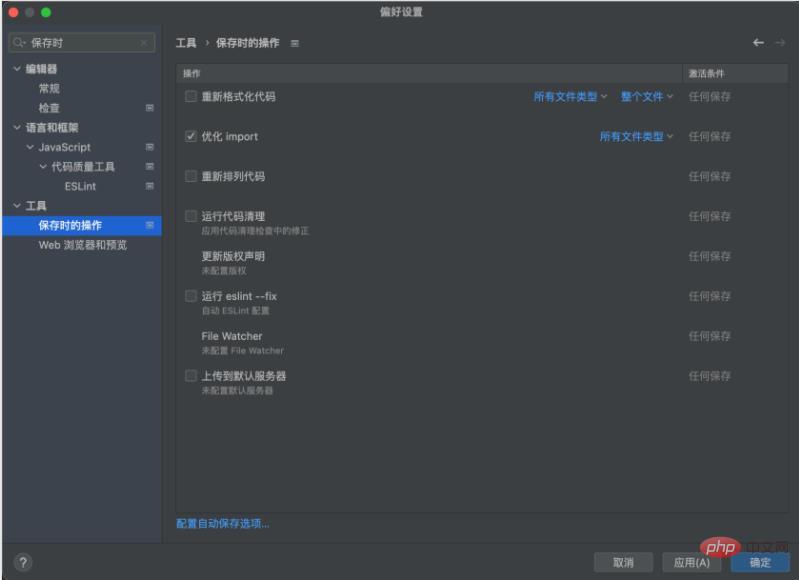
图文详解PHPStorm实现自动执行代码格式化
在我们日常开发中,一定少不了 php cs fixer 来帮我们统一代码风格,但是php cs fixer 不像 eslint 一样,可以在 phpstorm 中在保存时自动执行。 PHPStorm 并没有为我们提供可执行 PHP CS Fixer...
dreamweaver空格符号是什么
Dreamweaver 的空格符号是 ,用于插入一个非断空格,以防止文字断行;用途包括保持单词间距、控制对齐缩进和创建表格间距。此外,它还可以用于创建缩进、控制文本换行和作为占位符。 Dreamwea...