最新发布第34页
排序
Spring Boot 从 GCP Bucket 下载文件教程
本文旨在指导开发者如何在 Spring Boot 应用中实现从 Google Cloud Storage (GCS) Bucket 下载文件的功能。内容涵盖必要的准备工作,包括配置身份验证、创建服务账号,以及设置环境变量,并提供...
JavaScript的Symbol类型是什么?怎么用?
symbol解决了属性名冲突问题,通过创建唯一标识符避免命名覆盖。其用途包括避免属性冲突、模拟私有属性、定义迭代器、正则行为、类型转换、模块命名空间。创建方式为symbol()函数,使用方括号作...
如何在Laravel中实现数据过滤
在laravel中实现数据过滤的核心方法包括使用eloquent查询构建器、局部作用域(local scopes)和自定义查询过滤器类(query filters),以提高代码的可维护性和复用性。1. 使用eloquent查询构建...
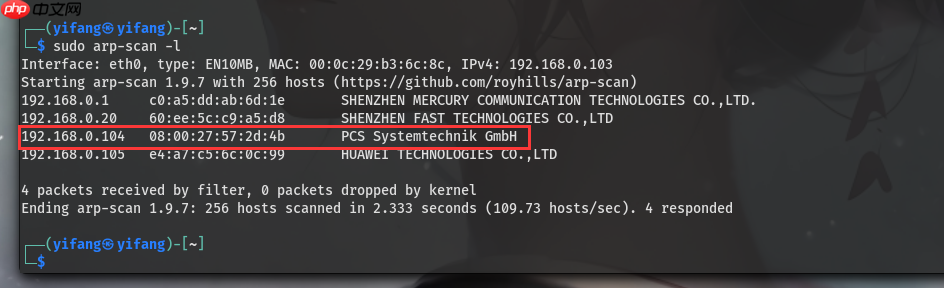
DRIFTINGBLUES:6
DRIFTINGBLUES: 6靶机介绍下载地址:https://download.vulnhub.com/driftingblues/driftingblues6_vh.ova难度:Easy运行环境:VirtualBox 攻击主机:kali 2021 目标主机:DRIFTINGBLUES: 6打靶...
Java中从Map高效获取Top N高值键的策略与实践
本文旨在探讨如何在Java中从Map集合中高效地筛选出N个具有最高关联值的键,并将其转换为列表。我们将详细介绍基于entrySet转换、自定义排序和subList截取的经典方法,并进一步引入Java 8 Stream...
怎样用CSS操作数据下拉筛选—details动画展开
使用details元素实现动画展开的核心思路是利用其open属性和css过渡。1.通过html5的details与summary标签构建结构,自带交互逻辑;2.用css设置初始max-height为0并隐藏内容,配合overflow:hidden...
JavaScript的Proxy对象怎么拦截操作?
proxy对象是javascript中用于拦截和自定义对象操作的机制,它充当一个代理层,允许你在操作如属性读取(get)、写入(set)、函数调用(apply)等前后插入自定义逻辑。1. proxy通过创建一个包含...
解决Webpack 5与React应用中图片加载失败的问题:深度解析与实践指南
针对Webpack 5和React应用中图片加载失败的常见问题,本文将深入探讨两种核心解决方案:通过Webpack的资产模块(如file-loader或内置asset/resource)进行打包处理,以及利用公共目录(public文...
React组件中DOM操作与生命周期的融合:日历组件的正确初始化与渲染策略
在React函数组件中正确处理DOM操作和函数调用的时机问题,特别是针对日历组件的初始渲染挑战。通过利用React的useState、useEffect和useCallback等Hooks,文章详细阐述了如何确保外部DOM操作逻...
CSS的order属性怎么调整flex项目的顺序?
css的order属性通过数值控制flex项目在容器中的视觉排列顺序,值越小越靠前,相同值则按html源顺序排列。它不改变dom顺序或布局方向,仅影响主轴上的排序逻辑。例如:item-a(order:2)、item-b(o...