Checked异常与Unchecked异常的核心差异是什么?编译时检查的实际意义何在?
checked异常与unchecked异常的关键区别在于前者必须显式处理或声明抛出,而后者则无需。1. checked异常在编译时强制处理,用于可恢复的错误,如文件不存在;2. unchecked异常即运行时异常,通常...
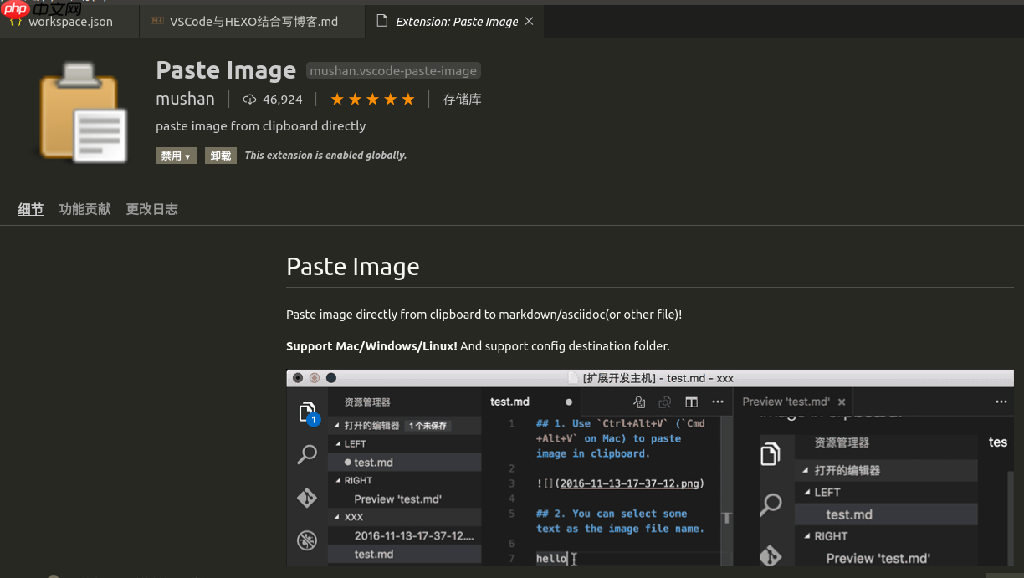
VS Code 与 HEXO 结合写博客
在 mac 电脑上,可以使用 mweb 撰写博客,优点是可以直接将剪贴板中的图片粘贴到文档中。然而,mac 键盘使用起来较为困难,且不支持在窗口内开启命令行。平时在家时,我使用 ubuntu 台式机,借...
html中怎么实现进度条动画 CSS加载效果教程
实现html进度条动画需先创建结构再用css控制动画。1. html结构使用外层容器和内层进度条两个div;2. css设置初始宽度为0并定义animation属性;3. 通过@keyframes规则设定从0%到100%的宽度变化;...
Laravel与第三方API集成的最佳实践
在 laravel 中与第三方 api 集成时,遵循最佳实践可以提高代码的可维护性、安全性和性能。具体实践包括:1) 使用中间件处理 api 认证,2) 利用 http 客户端管理请求和响应,3) 通过资源类格式化...
Laravel与第三方API集成的最佳实践
在 laravel 中与第三方 api 集成时,遵循最佳实践可以提高代码的可维护性、安全性和性能。具体实践包括:1) 使用中间件处理 api 认证,2) 利用 http 客户端管理请求和响应,3) 通过资源类格式化...
表单数据验证与过滤的最佳实践
我们需要重视表单数据的验证和过滤,以确保应用的安全性和数据的完整性。1) 结合使用客户端和服务器端验证,客户端提供即时反馈,服务器端确保数据安全。2) 验证不同类型的数据,如字符串、数字...
Vscode怎么启用自动修复ESLint?Vscode代码规范自动修正
要启用vscode中eslint自动修复,首先安装eslint插件,接着配置项目中的eslint规则文件(如.eslintrc.js或.eslintrc.json),然后在vscode设置中开启eslint.validate并添加需检查的文件类型,再...
VSCode快捷键失灵怎么办?VSCode快捷键无效调试步骤
vscode快捷键失灵通常由配置冲突、插件干扰或键盘映射问题引起。1. 检查键盘映射和冲突:通过“文件 - 首选项 - 键盘快捷方式”(或ctrl+k ctrl+s)搜索失效的快捷键,查看是否有多个命令绑定,...
自定义组件(Component)的开发方法
开发自定义组件的步骤包括:1. 使用html和css定义组件结构和样式;2. 用javascript实现动态效果和状态管理;3. 确保跨浏览器和设备兼容性;4. 采用模块化设计和外部状态管理工具;5. 进行性能优...
Vscode怎么切换工作区?Vscode多项目切换步骤一览
切换vscode工作区的核心方法包括:1. 使用“文件”菜单中的“打开文件夹”、“添加文件夹到工作区”或“将工作区另存为”来创建和切换工作区;2. 通过命令行执行code命令打开或添加项目;3. 使...

 站长
站长